
The JavaScript Scheduler is a visual UI component that shows a timeline view for multiple resources. The time is displayed on the horizontal (X) axis and resources are displayed as rows (on the vertical axis).
The behavior of the Scheduler component can be customized using a rich JavaScript API.
You can customize the appearance of the JavaScript Scheduler using CSS. There are several CSS themes included in the download package. You can also design your own
To quickly explore the basic configuration options you can use the online UI Builder configurator. It will let you see the configuration changes in a live preview. You can also generate and download a project with the selected configuration. This way you can start your proof-of-concept implementation in minutes.
DayPilot Scheduler supports popular frameworks, such as Angular, React, and Vue.
Download
Live Demo

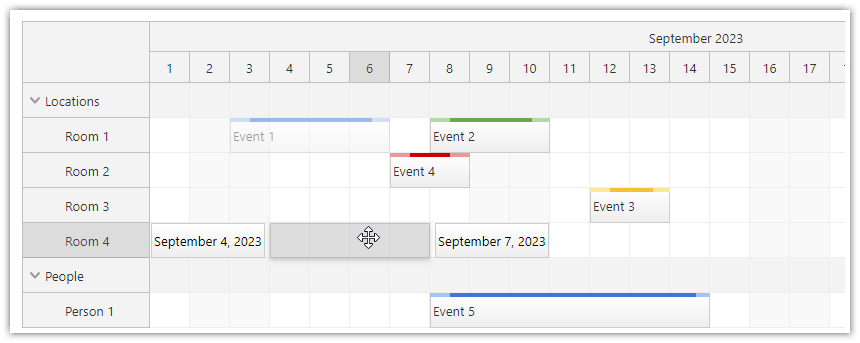
The scheduler includes out-of-the-box support for drag and drop operations:
- Create events
- Move events
- Resize events
- Drag events from an external list (unscheduled events)
- Drag items from desktop
- Drag items into events
- Drag items from events
- Select multiple events using Shift + drag
- Push existing events at the target location
- Swap events using drag and drop
- The Scheduler viewport scrolls automatically during drag and drop
Read more about drag and drop scheduler support.

Create the first prototype in a few minutes.
- UI Builder: Generate and download a pre-configured project for JavaScript, Angular, React or Vue.
- Theme Designer: Create a CSS theme that matches your site/app.
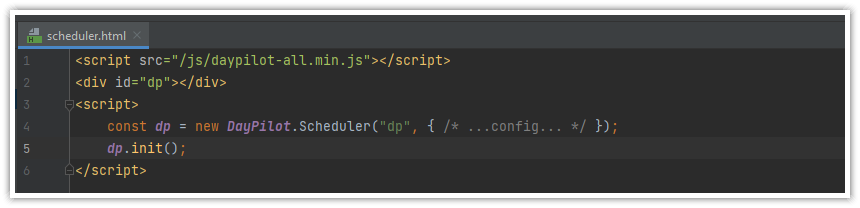
- Single JavaScript file required.
- Only 6 lines of code necessary for the basic setup.
- No external stylesheet required: The default CSS theme included.
- Start with sample projects from code.daypilot.org to save time.
Read more about the rapid scheduler prototyping.

The scheduler supports full CSS styling. You can change the look using one of the included themes:
- Theme 8
- Blue
- White
- Green
- Transparent
- Traditional
You can create a custom theme using the online WYSIWYG CSS theme designer.
Read more about scheduler themes.

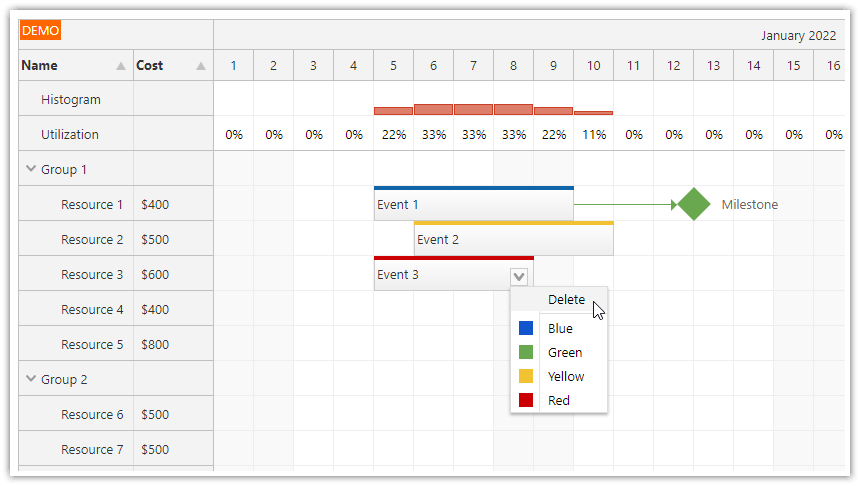
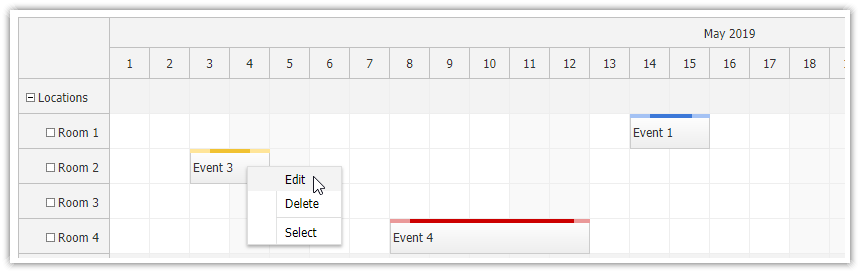
The scheduler has built-in UI support for common tasks:
- Create events
- Move events
- Resize events
- Edit events
- Delete events
- Select events (Ctrl + click, Shift + click, Shift + drag)
- Add action using a context menu
- Show details on event hover
- Copy and paste
- Create, select, move, resize multiple events at once
- Drag events from list of unscheduled events
Read more about common UI tasks.

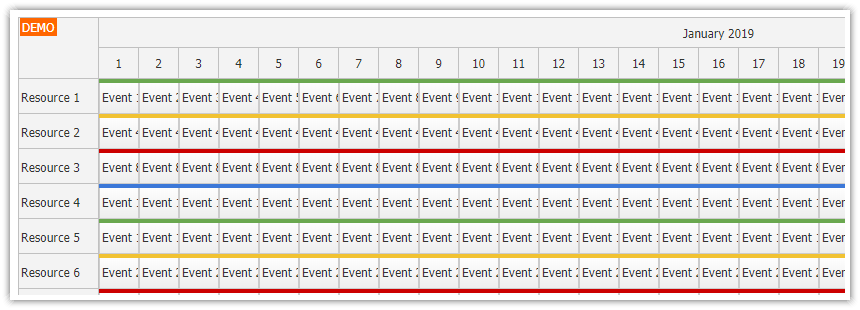
The scheduler is designed to handle thousands of events:
- Progressive event rendering
- On-demand event loading using AJAX
- Dynamic resource tree nodes
Read more about displaying large data sets using the scheduler.

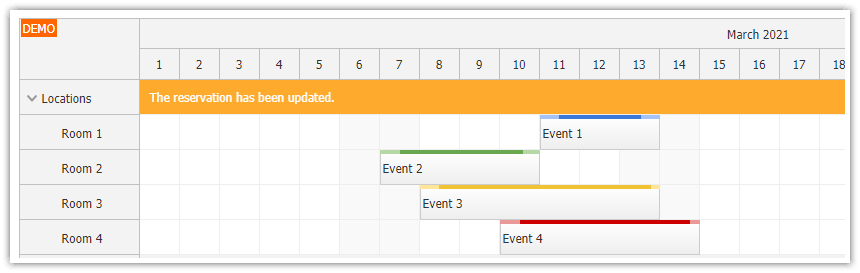
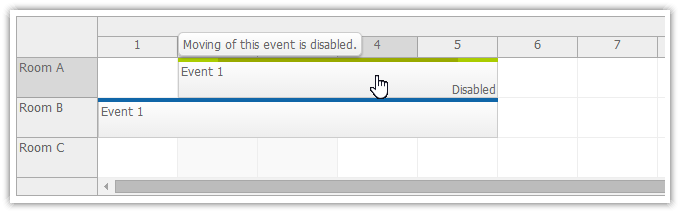
The scheduler lets you build great user experience using the built-in UI elements:
- Integrated message bar
- Event status icons
- Inline event action hints
- Crosshair highlighting the current position
Read more about the user experience.

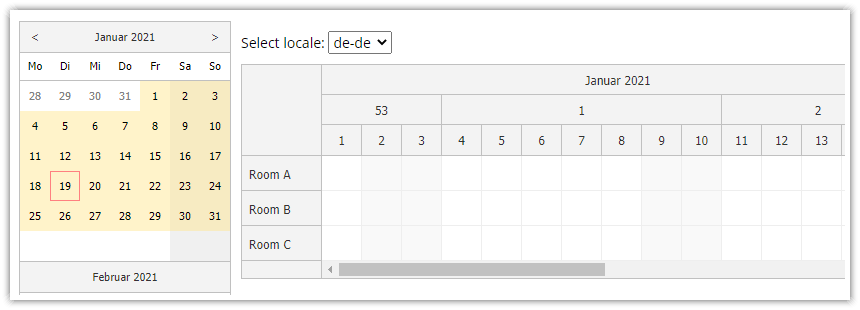
The scheduler supports customization of all texts, custom date and time formats, 12/24 hour clock. Built-in support for 34 locales.
Read more about internationalization.

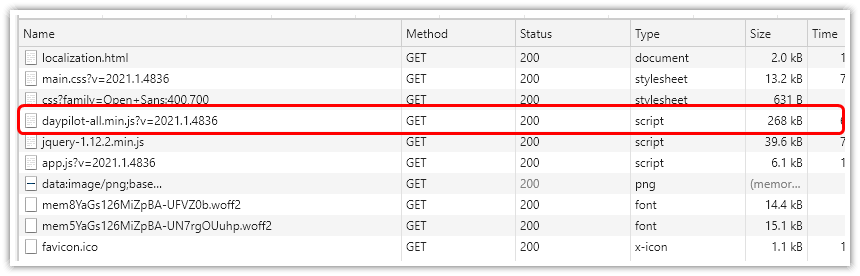
DayPilot doesn't require any third party JavaScript library which reduces the total footprint.
- Minified and gzipped JavaScript size: 268 kB
- Minified JavaScript size: 876 kB
You can reduce the footprint to 133 kB (minified, gzipped) by including only the files required for the Scheduler component.
Read more about the scheduler small footprint.

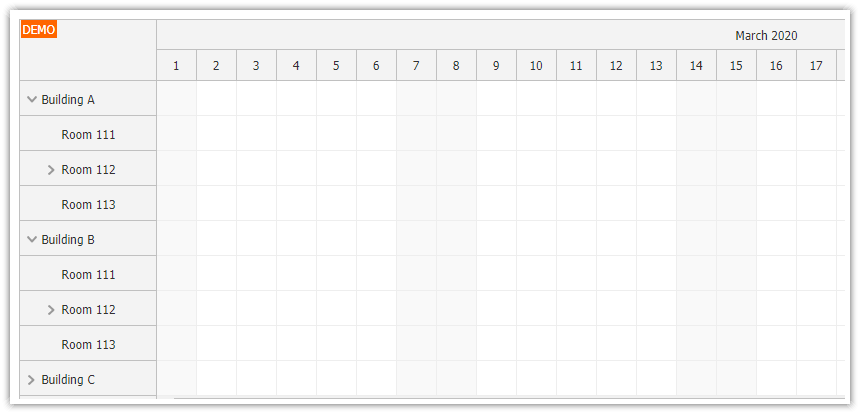
You can customize the Y axis of the scheduler that displays the resource list:
- Arrange resources in groups and subgroups (resource tree)
- Dynamic node children loading
- Additional resource header columns
Read more about resources.
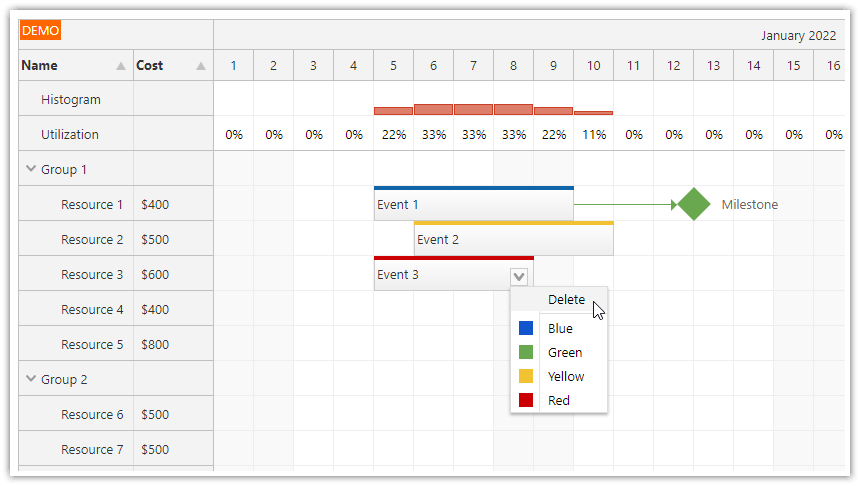
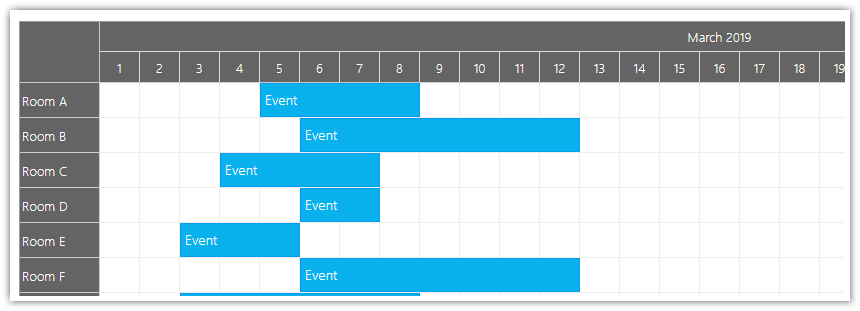
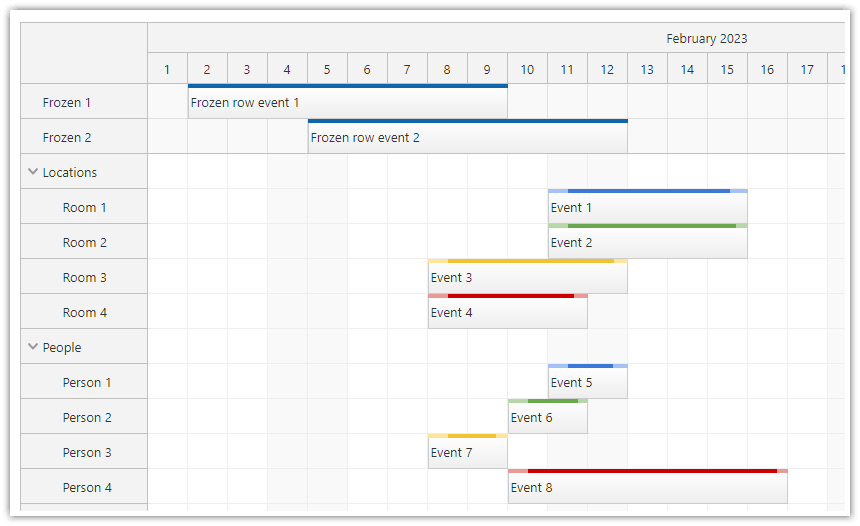
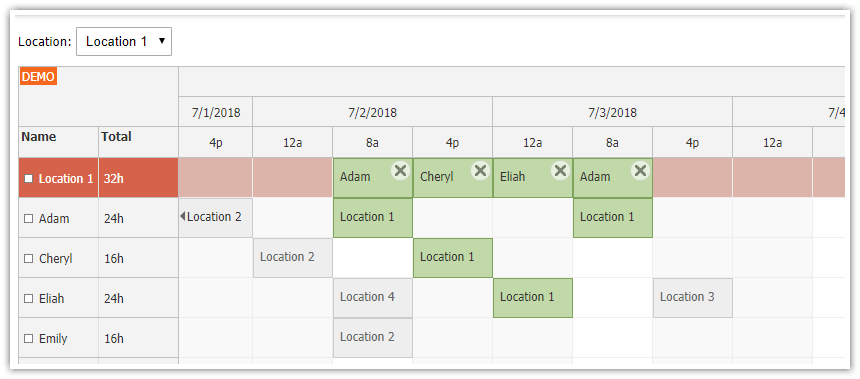
Frozen Rows

Selected Scheduler rows can be frozen either at the top or the bottom of the Scheduler grid. These frozen rows won't scroll with the rest of the content, remaining stationary instead.
Frozen rows can help in user interface design, as they can present content that needs to remain fixed. Here are some common use cases:
- Unassigned events: Use a frozen row at the top of the Scheduler to display events scheduled at specific times that are not yet assigned to any particular resource (person, location, machine).
- Summary: You can use frozen rows to display summary information for each column, such as totals, utilization charts, number of occupied and available slots, or warnings.
- Key Dates/Times: If your grid represents a long timeline, you can use a frozen row to highlight key dates or times, such as deadlines or milestones, ensuring these crucial points are always visible.
- Reference: You can pin a key resource row at the top to display reference data.
- UI Controls: You can use a frozen row to enable actions related to date/time column (such as selecting time columns using drag and drop).
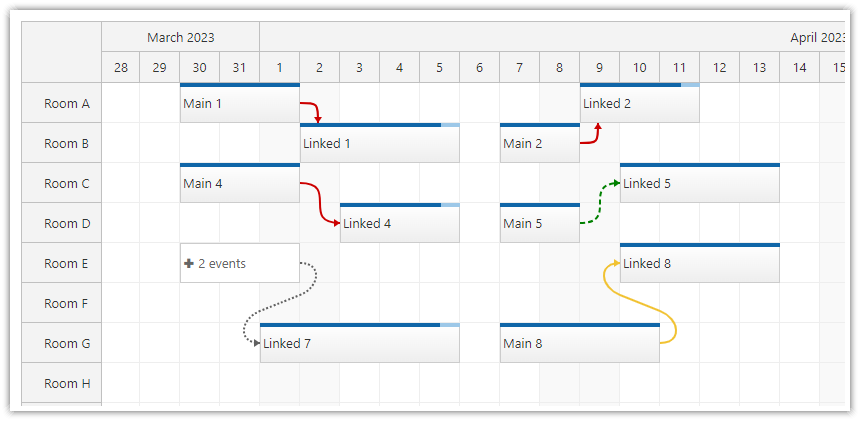
Dependency Links

You can use links to connect events/tasks in the Scheduler.
- Links can highlight related events (see the shift scheduling tutorial), show task dependencies or point to the next workflow step (see the production workflow scheduling tutorial).
- You can specify custom line style, color, width or add a CSS class.
- Users can can create links using drag and drop.
- Link paths can be curved or right-angled.
Read more about links.

You can select one of the pre-defined timeline scale units or create a custom timeline:
- Minutes
- Hours
- Days
- Weeks
- Months
- Quarters
- Years
You can customize the time header rows, groups and the date/time format.
Read more about the flexible timeline.

The Scheduler supports mobile devices, including iPad, iPhone, iPod Touch (iOS) and Android devices.

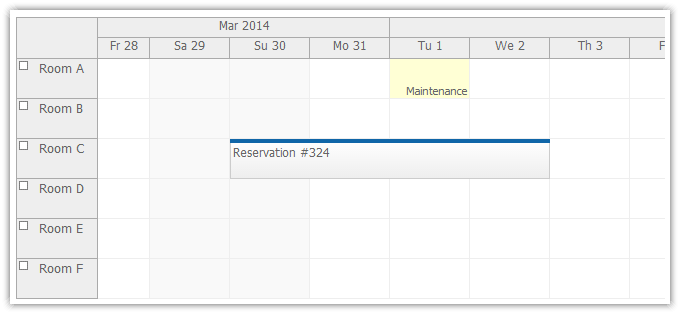
Customize cell properties such as width, height, HTML, CSS, background color, background image.
The scheduler includes built-in support for marking non-business hours/days (weekends).
Read more about cell customization.

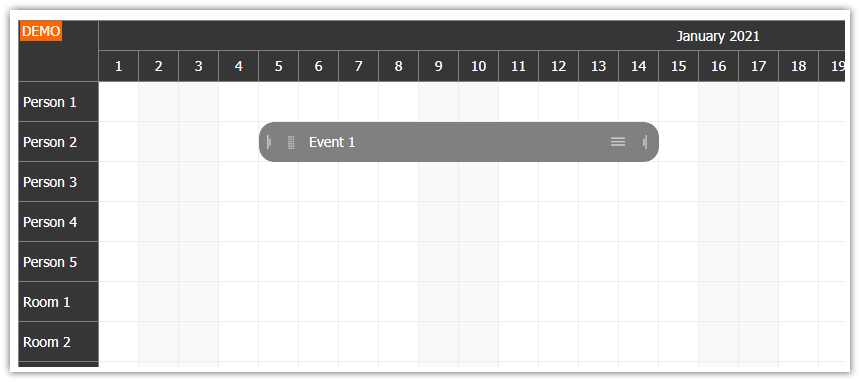
You can customize the scheduler event properties, such as:
- HTML
- CSS class
- dimensions
- background color
- duration bar color
- duration bar background
- event actions (moving, resizing, clicking, etc.)
- event bubble (hover detail box)
Read more about event customization.
JavaScript Scheduler Tutorials
Featured Tutorial:
- PHP Shift Planning
This tutorial shows how to build a PHP application for visual shift scheduling. You can plan shift assignments for multiple locations. JavaScript/HTML5 frontend and MySQL fatabase.

More tutorials:
- Using JavaScript/HTML5 Scheduler in ASP.NET Core
How to use JavaScript/HTML5 Scheduler component with ASP.NET Core API backend. - Using JavaScript/HTML5 Scheduler in Spring Boot (Java)
How to use JavaScript/HTML5 Scheduler component with Spring Boot API backend. - AJAX Scheduler for JavaScript
Drag and drop, loading events from the server, hover event details, sample PHP backend. - HTML5 Hotel Room Booking
Sample PHP web application for handling hotel reservations. Drag and drop support, room and reservations status, editing using a modal dialog. MySQL and SQLite support. - HTML5 Scheduler
Resources loaded from the server and grouped by category, custom time headers, automatic cell width, drag and drop, sample PHP backend. - HTML5 Scheduler with Dynamic Event Loading
Events are loaded from the server during scrolling. Allows handling large data sets. PHP backend. - HTML5 Timesheet
Scheduler switched to the timesheet mode, displaying days on the Y axis and hours of day on X axis. PHP backend. - HTML5 Scheduler - Edit Multiple Fields using a Modal Dialog
Using DayPilot.Modal to edit event details. The modal dialog content is created programmatically. - HTML5 Scheduler for Touch Devices (iPad, iPhone, Android)
Customizing the Scheduler behavior on touch devices (icons event moving, resizing, editing, context menu, info bubble; touch gestures). PHP backend. - HTML5 Tennis Court Reservation
Using the Scheduler to display a reservation grid for multiple tennis courts. End users can create new reservations and staff can manage them. PHP backend. - HTML5 Doctor Appointment Scheduling
Scheduler displaying a timeline with shift and appointment details for multiple doctors. PHP backend. - HTML5 Machine/Production Job Scheduling
PHP application that uses the JavaScript Scheduler to plan a production job flow on different types of machines (PHP and MySQL). - HTML5 Scheduler PDF Export
Client-side export of the Scheduler to a PDF document. Export one month per page. Pure client-side solution. - PHP Restaurant Table Reservation Application (HTML5/JavaScript Frontend)
Record restaurant table reservations and find a free table using a visual user interface. With MySQL database storage. - Production Workflow Scheduling Tutorial (ASP.NET Core)
Schedule manufacturing jobs by assigning tasks to individual machines using drag and drop. Includes an ASP.NET Core application for download, data is stored in an SQL Server database.
See all JavaScript scheduler tutorials at code.daypilot.org.
Angular Scheduler Tutorials
See all Angular Calendar and Scheduler tutorials at code.daypilot.org.
React Scheduler Tutorials
See all React Calendar and Scheduler tutorials at code.daypilot.org.
Vue Scheduler Tutorials
See all Vue Calendar and Scheduler tutorials at code.daypilot.org.
See Also