The Scheduler comes with a default built-in theme and a pack of additional themes:
- Blue
- Green
- Transparent
- Traditional
- White
- Windows 8
You can set the theme using theme property:
<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
dp.theme = "scheduler_8";
dp.init();
</script>
See also CSS themes [doc.daypilot.org].
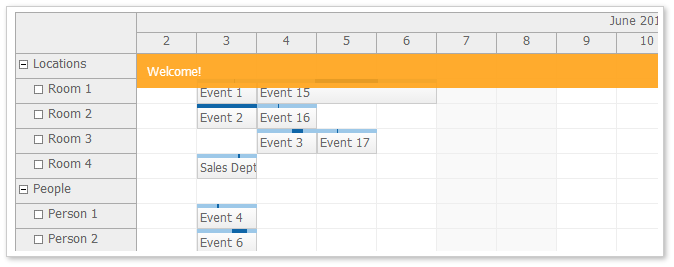
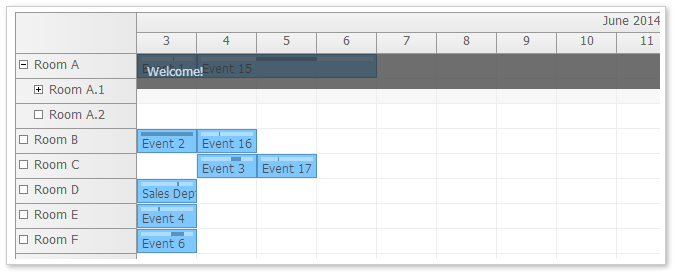
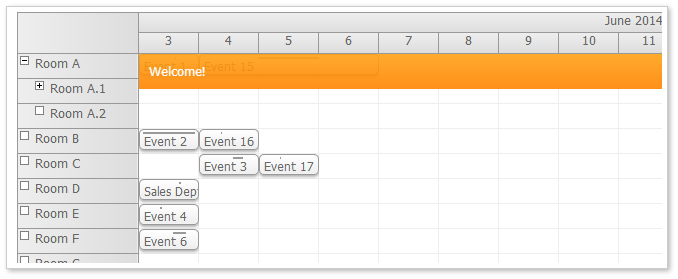
Default CSS Theme

- You don't need to include any .css file (it is included in daypilot-all.min.js).
- You can customize it in the theme designer. It is the starting configuration of a new scheduler theme.
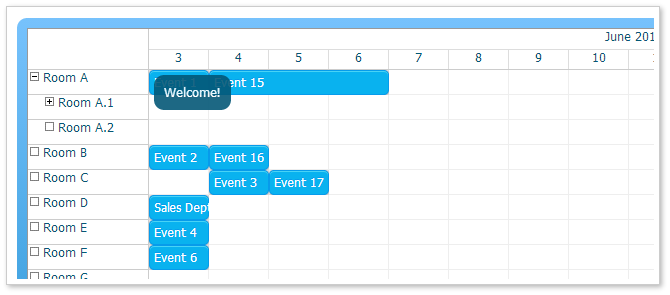
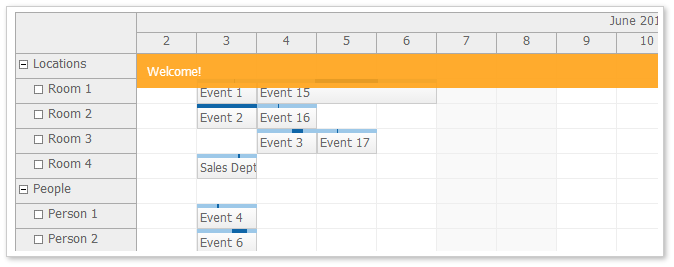
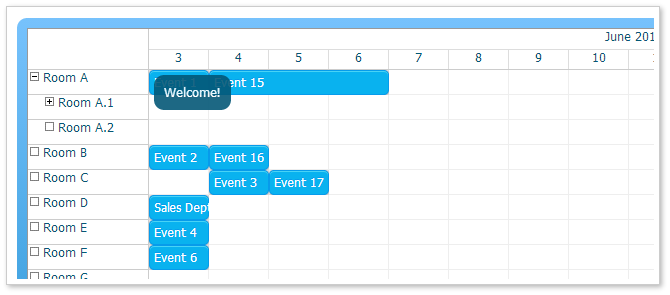
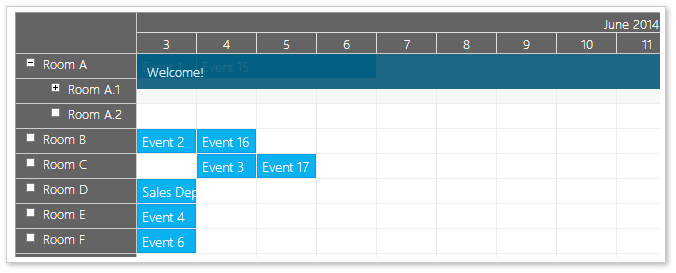
Blue CSS Theme

- Defined in themes/scheduler_blue.css.
- Requires a wrapper around the scheduler div:
<div class="scheduler_blue_wrap"><div class="scheduler_blue_wrap_inner">
<div id="dp"></div>
</div></div>
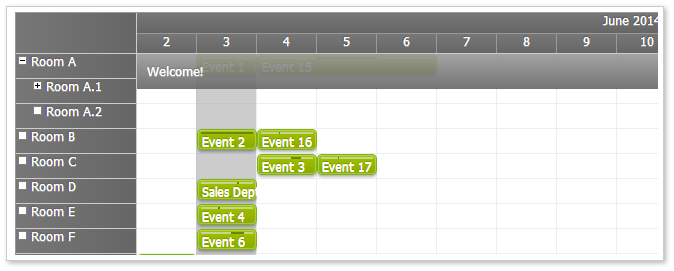
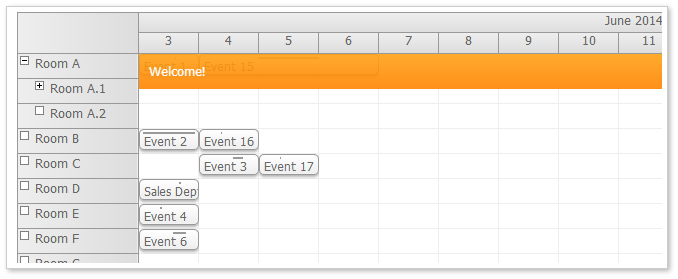
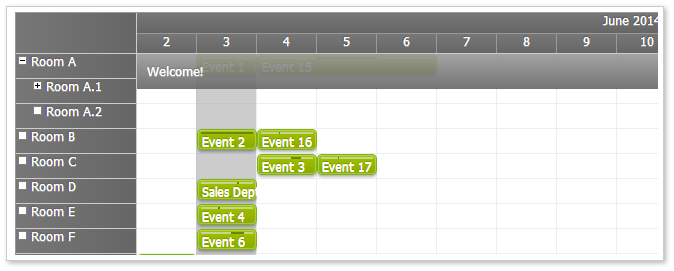
Green CSS Theme

- Defined in themes/scheduler_green.css.
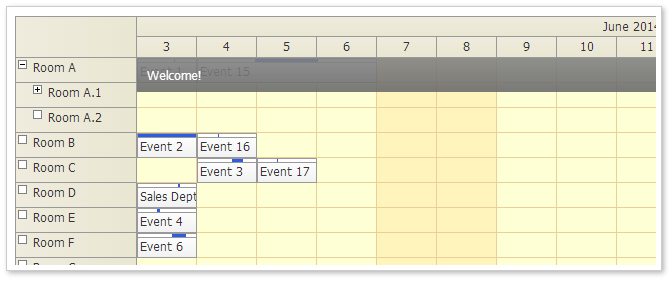
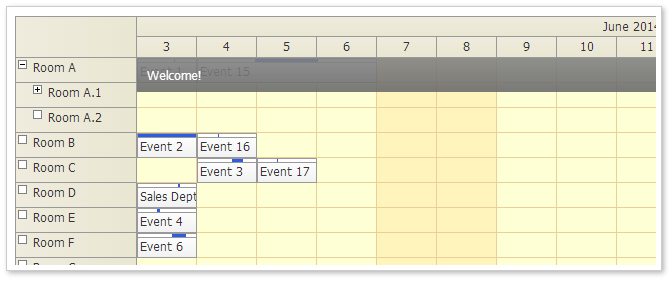
Traditional CSS Theme

- Defined in themes/scheduler_traditional.css.
Transparent CSS Theme

- Defined in themes/scheduler_transparent.css.
White CSS Theme

- Defined in themes/scheduler_white.css.
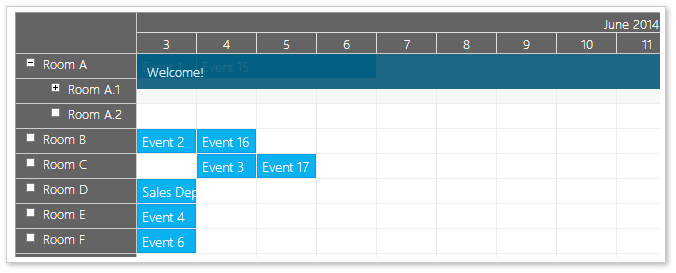
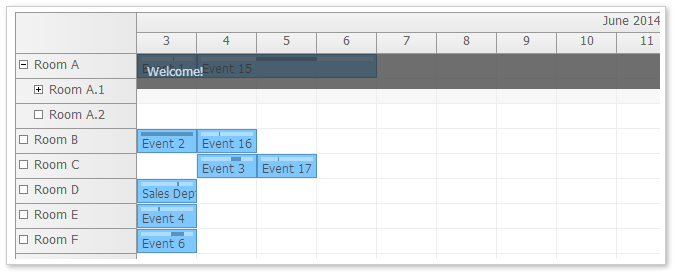
Windows 8 Theme

- Defined in themes/scheduler_8.css.