
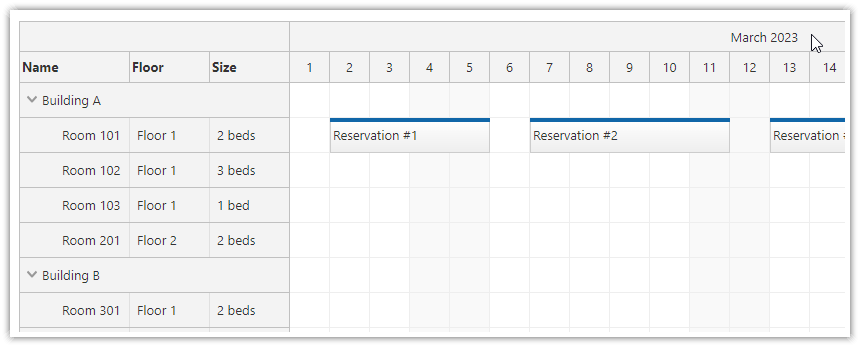
You can display custom data for each resource in additional columns.
<div id="dp"><div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
// ...
dp.rowHeaderColumns = [
{ title: 'Name', width: 100 },
{ title: 'Floor', width: 100 },
{ title: 'Type', width: 100 }
];
dp.resources = [
{ name: "Room 101", id: "101", columns: [{html: "Floor 1"}, {html: "2 beds"}] },
{ name: "Room 102", id: "102", columns: [{html: "Floor 1"}, {html: "3 beds"}] },
{ name: "Room 103", id: "103", columns: [{html: "Floor 1"}, {html: "1 bed"}] },
{ name: "Room 201", id: "201", columns: [{html: "Floor 2"}, {html: "2 beds"}] }
];
dp.init();
</script>Read more about row header columns [doc.daypilot.org].

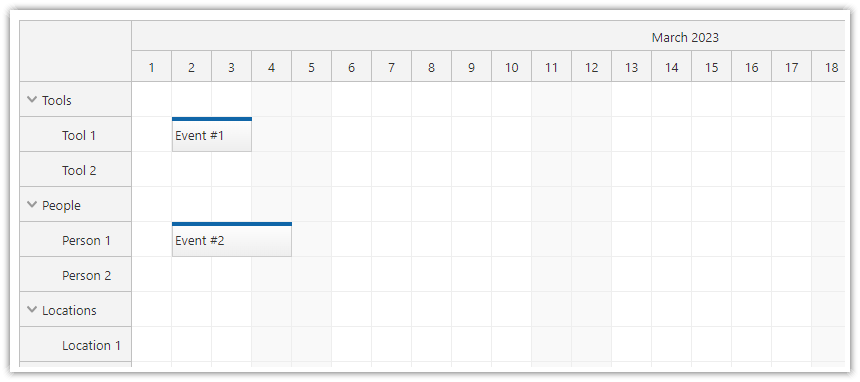
The Scheduler resources can be organized in groups using a resource tree.
<div id="dp"><div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
// ...
dp.treeEnabled = true;
dp.resources = [
{ name: "Tools", id: "Tools", expanded: true, children:[
name : "Tool 1", id : "Tool1" },
{ name : "Tool 2", id : "Tool2" }
]
},
{ name: "People", id: "People", expanded: true, children:[
{ name : "Person 1", id : "Person1" },
{ name : "Person 2", id : "Person2" }
]
},
{ name: "Locations", id: "Locations", expanded: true, children:[
{ name : "Location 1", id : "Location1" },
{ name : "Location 2", id : "Location2" }
]
}
];
dp.init();
</script>Read more about the resource tree [doc.daypilot.org].

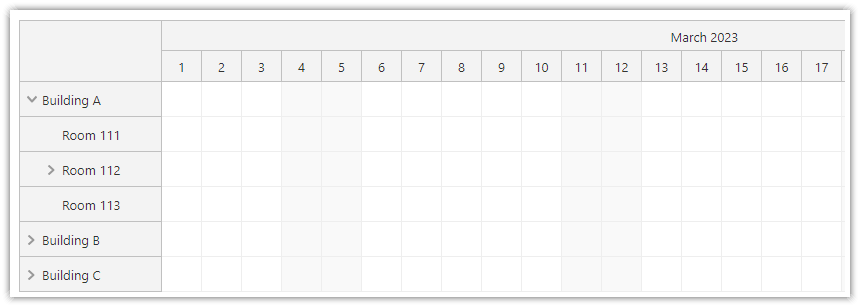
The children of resource tree nodes can be loaded dynamically (when the user clicks the expand icon).
dp.resources = [
{ name: "Room A", id: "A", expanded: true, dynamicChildren: true },
{ name: "Room B", id: "B", dynamicChildren: true },
{ name: "Room C", id: "C", dynamicChildren: true }
];
// async
dp.onLoadNode = function(args) {
args.async = true;
// simulating slow server-side load
setTimeout(function() {
args.resource.children = [
{ name : "Room 111", id : args.resource.id + "111"},
{ name : "Room 112", id : args.resource.id + "112"}
];
args.loaded();
}, 100);
};
Read more about dynamic tree loading [doc.daypilot.org].

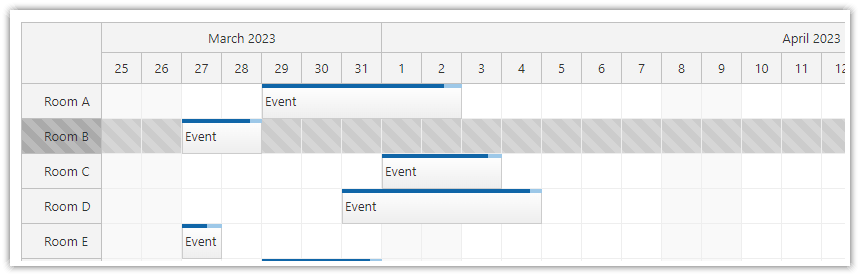
Read more about row selecting [doc.daypilot.org].

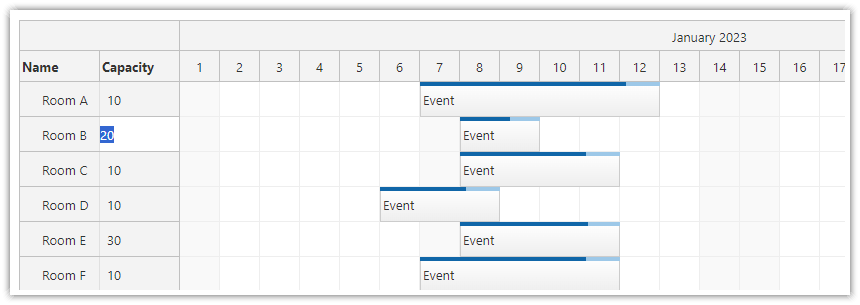
Read more about inline row editing [doc.daypilot.org].