The scheduler is designed to handle thousands of events.

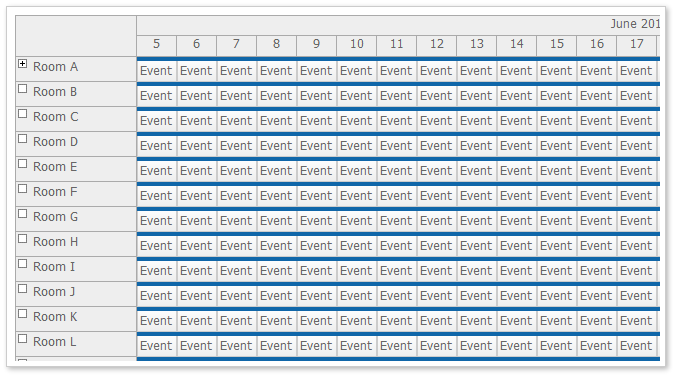
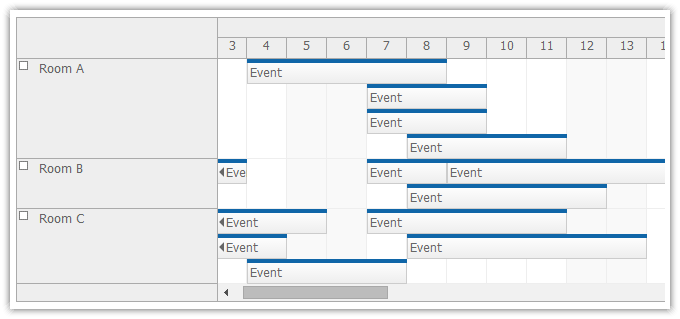
The scheduler renders the event boxes progressively as the users scrolls. This keeps the initial DOM size small and makes the rendering faster. The events are pre-loaded for the visible range so the scrolling is fast.
Read more about progressive event rendering [doc.daypilot.org].

If the progressive rendering is not performing well enough when displaying huge data sets you can switch to on-demain event loading: the event data will by loaded from the server using an AJAX call during scrolling. This makes the scheduler more scalable - the initial rendering is not affected by the total number of events in the visible range.
Read more about on-demand event loading [doc.daypilot.org].
By default, the row headers are only rendered for the rows that are in the current viewport. This allows displaying thousands of rows in the Scheduler without slowing down the page load and scrolling.
Read more about progressive row header rendering.

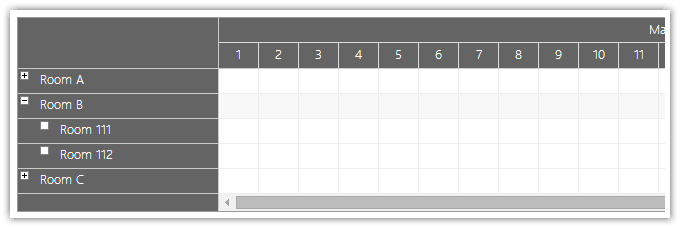
You can increase the scheduler performance by arranging the resources in groups. The tree nodes can be loaded upon clicking the expand [+] icon. This reduces the the number of events that need to be pre-loaded while keeping all the resource groups available.
Read more about dynamic loading of resource tree nodes [doc.daypilot.org].