
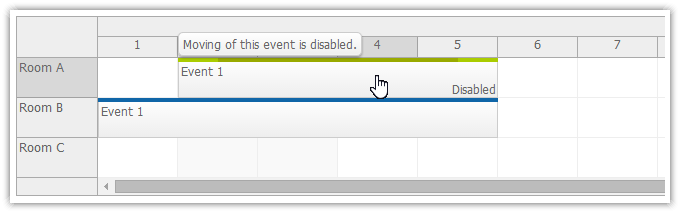
The appearance and behavior of the event boxes can be customized. This includes properties such as:
You can use the customization options to apply the business logic:
Read more about event customization [doc.daypilot.org].
Event properties in the JSON data source:
dp.events.list = [
{
start: "2013-03-02T12:00:00",
end: "2013-03-05T12:00:00",
id: 1,
resource: "A",
text: "Event 1",
moveDisabled: true,
clickDisabled: true,
bubbleHtml: "Moving of this event is disabled",
barColor = "#9a0";
barBackColor = "#ac0";
areas = [{html:"Disabled", right: 2, bottom: 2}];
},
{
start: "2013-03-01T00:00:00",
end: "2013-03-06T00:00:00",
id: 2,
resource: "B",
text: "Event 1"
}
];
Event properties customized in the application using onBeforeEventRender event:
dp.events.list = [
{
start: "2013-03-02T12:00:00",
end: "2013-03-05T12:00:00",
id: 1,
resource: "A",
text: "Event 1",
type: "disabled"
},
{
start: "2013-03-01T00:00:00",
end: "2013-03-06T00:00:00",
id: 2,
resource: "B",
text: "Event 1"
}
];
dp.onBeforeEventRender = function(args) {
if (args.e.type === "disabled") {
//args.e.cssClass = "disabled";
args.e.barColor = "#9a0";
args.e.barBackColor = "#ac0";
args.e.moveDisabled = true;
args.e.bubbleHtml = "Moving of this event is disabled.";
args.e.areas = [{html:"Disabled", right: 2, bottom: 2}];
}
};