The JavaScript Scheduler component includes built-in UI support for common tasks.

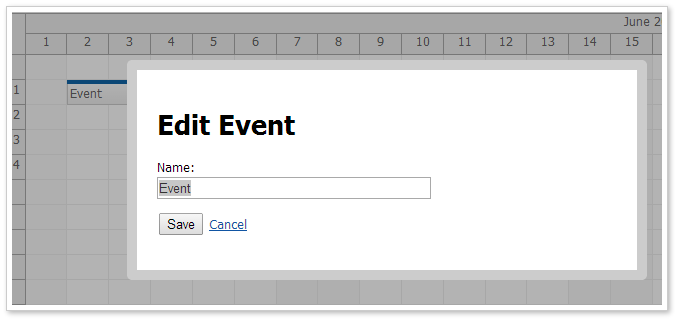
You can edit event details using a modal dialog. This method is demonstrated in the HTML5 Scheduler Tutorial [code.daypilot.org].
See also event editing [doc.daypilot.org].

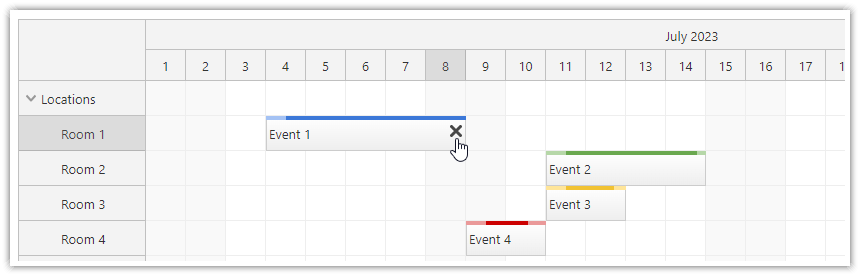
See also event deleting [doc.daypilot.org].

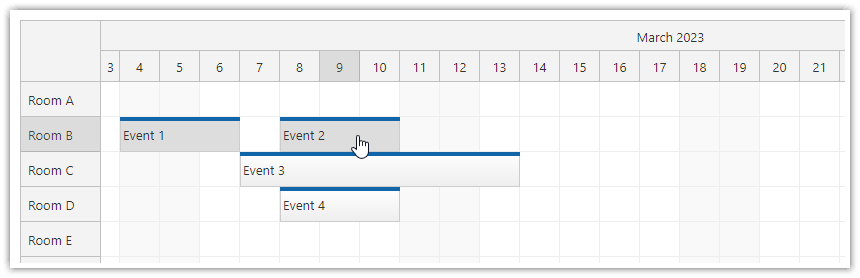
See also event selecting [doc.daypilot.org].

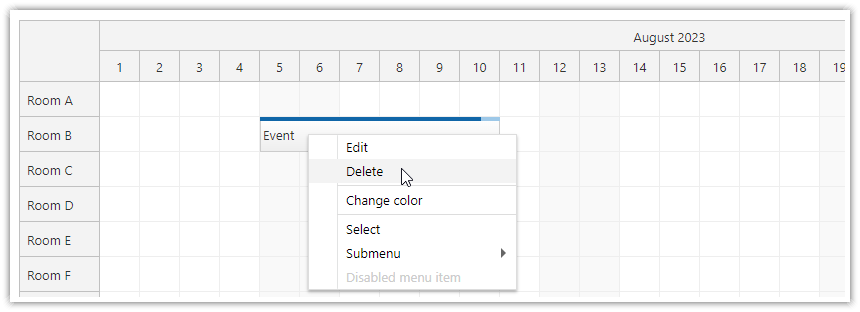
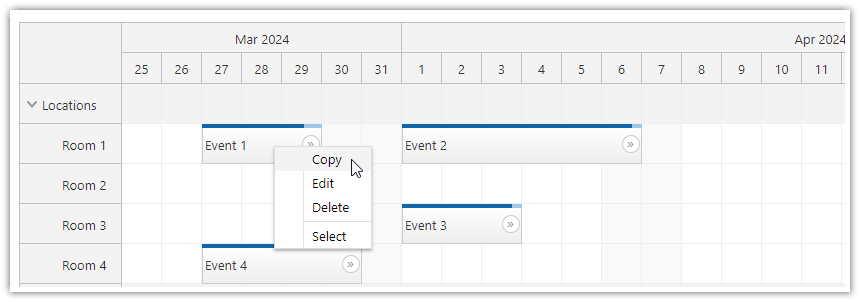
See also event context menu [doc.daypilot.org].

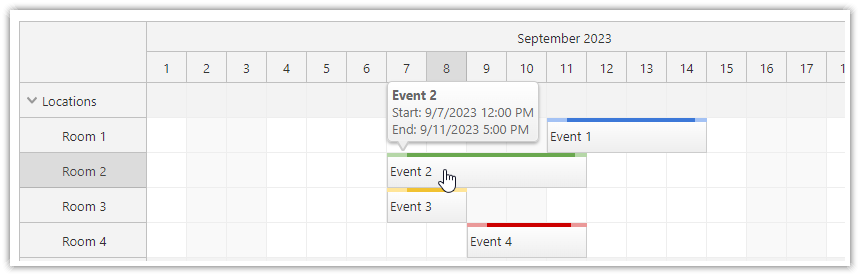
See also event bubble [doc.daypilot.org].

See also event copying [doc.daypilot.org].


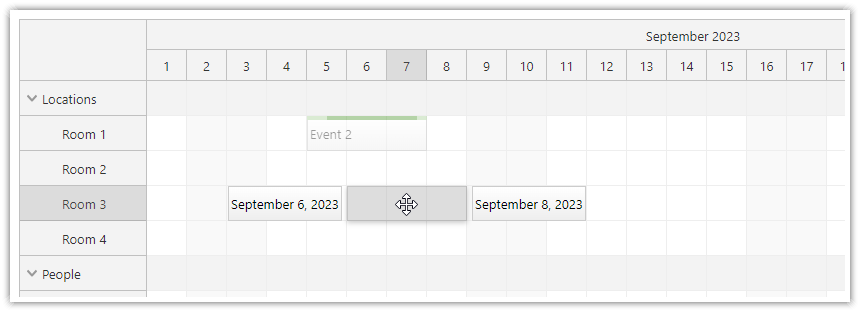
See also event moving [doc.daypilot.org].

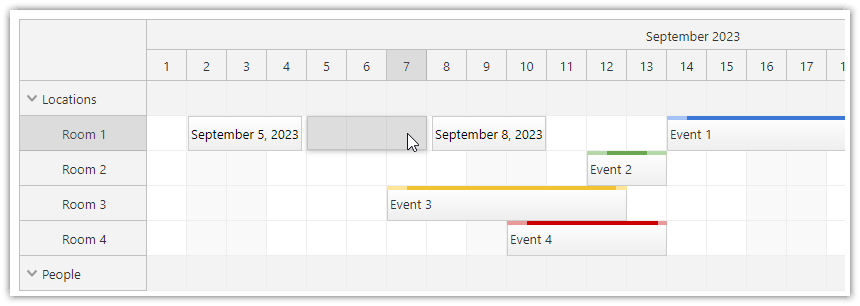
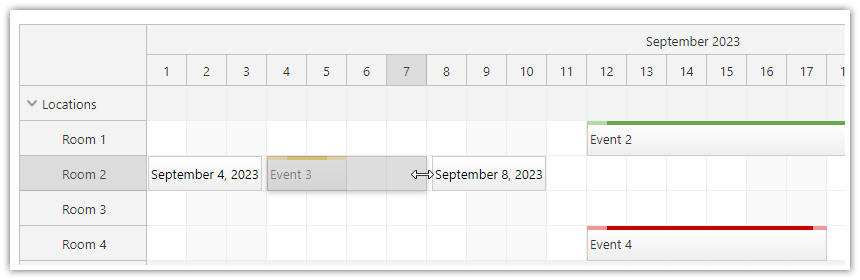
See also event resizing [doc.daypilot.org].

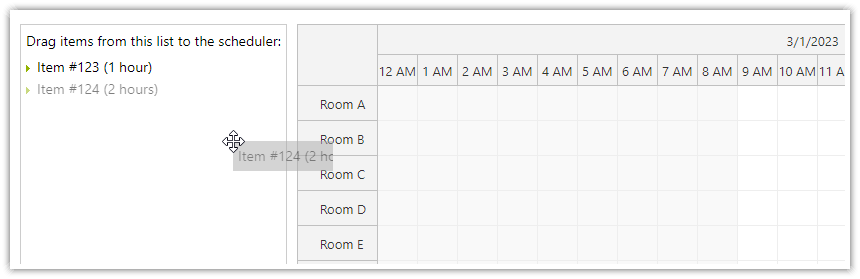
See also external drag and drop [doc.daypilot.org].