
You can customize the cell appearance globally:
You can set the cell width to a fixed value (in pixels) or you can let the cell width be calculated automatically to fill the available space.
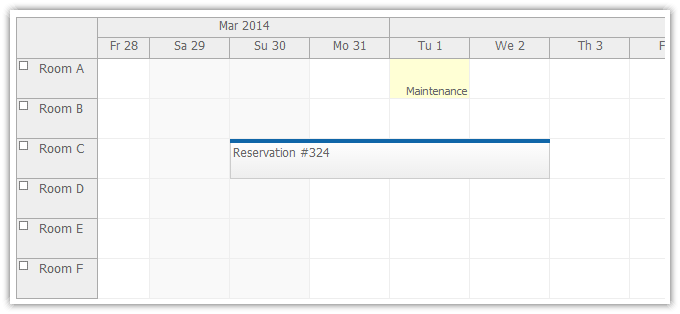
You can also customize the individual cells:
Example:
dp.onBeforeCellRender = function(args) {
if (args.cell.resource === "A" && args.cell.start.getDay() === 1) {
args.cell.backColor = "#ffffd5";
args.cell.html = "<div style='position:absolute;right:2px;bottom:2px;font-size:8pt;color:#666;'>Maintenance</div>";
}
};This way you can highlight specified days, such as public holidays, weekends or today.
You can display a cell bubble (extended tooltip) on hover.
Read more about cell customization [doc.daypilot.org].