Release date: November 1, 2023

Improvements
-
[Scheduler]
A custom CSS class that is added to links using the cssClass property is now properly applied to curved links in the Scheduler.
(build 5757)
-
[Scheduler]
Custom link CSS class applied to the end marker of the link curve as well (Scheduler)
(build 5759)
-
[Scheduler]
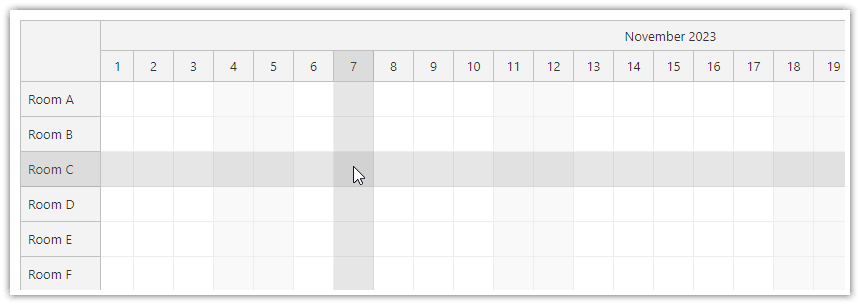
The full crosshair in the Scheduler allows mouse events to pass through (pointer-events: none).
(build 5763)
-
[Calendar]
The full crosshair in the Calendar allows mouse events to pass through (pointer-events: none).
(build 5763)
-
[Bubble]
A bubble displayed by an active area (action: "Bubble", bubble: new DayPilot.Bubble()) uses the active area rectangle as a reference point when the position property is set to "Above".
(build 5763)
-
[Bubble]
A bubble displayed by an active area respects the showAfter value.
(build 5764)
-
[Bubble]
DayPilot.Bubble: arrowTopIndent (6), arrowLeftIndent (6) properties added
(build 5768)
Fixes
-
[Scheduler]
Behavior of a Scheduler row header active area that shows a bubble fixed: it respects the showAfter value, it respects the position value, immediate hiding fixed
(build 5766)