Release date: September 18, 2018
Improvements
-
DayPilot.Date.getDayOfYear() added.
(build 3402)
-
[Scheduler]
Fixed position active areas properly activated for floating labels (Scheduler).
(build 3403)
-
[Navigator]
DayPilot.Navigator.select() can be called before init()
(build 3404)
-
[Scheduler]
White scheduler theme (scheduler_white) updated.
(build 3404)
-
[Scheduler]
Transparent scheduler theme (scheduler_transparent) updated.
(build 3405)
-
[Scheduler]
Scheduler supports 1-second timeline cells.
(build 3409)
-
[Scheduler]
Scheduler time headers support groupBy: "Minute"
(build 3410)
-
[Scheduler]
DayPilot.Scheduler: treeImageMarginRight, treeImageWidth, treeImageHeight
(build 3411)
-
[Scheduler] Updated row header structure (with tree enabled): *_rowheader_inner_indent, *_rowheader_inner_text
(build 3411)
-
[Scheduler]
DayPilot.Scheduler.onBeforeRowHeaderRender: args.row.verticalAlignment supported ("top" | "bottom" | "center")
(build 3411)
-
[Scheduler]
Coords updated during event touch start without delay (Scheduler).
(build 3412)
-
[Gantt] treeImageMarginRight, treeImageHeight, treeImageWidth
(build 3414)
-
[Scheduler] Content of events, time headers, row header vertically centered by default.
(build 3415)
-
[Scheduler]
Scheduler themes updated to match new default content alignment (Theme 8, Blue, Green, Traditional).
(build 3416)
-
[Scheduler]
Default event height (eventHeight) set to 35 pixels instead of 25 (Scheduler).
(build 3416)
-
[Scheduler]
Default header height (headerHeight) set to 30 pixels instead of 20 (Scheduler).
(build 3416)
Fixes
-
[Navigator]
DayPilot.Navigator.startDate converted to DayPilot.Date properly (when selectMode is set to 'day').
(build 3408)
-
[Gantt]
Angular initialization fixed (Gantt, Month).
(build 3413)
-
[Month]
Angular initialization fixed (Gantt, Month).
(build 3413)
Scheduler Layout Changes
1. Default Element Height
The JavaScript Scheduler component uses new default values of eventHeight and headerHeight properties to give the Scheduler a less condensed look:
- eventHeight = 35 (used to be 25)
- headerHeight = 30 (used to be 20)
2. Row Header Structure
The row header DOM structure has been changed to allow easier CSS styling.
The internal structure of *_rowheader_inner class has been changed as follows:
- There is a new wrapping <div> marked with *_rowheader_inner_indent class that handles the level indentation (using margin-left style). This is now the new reference point for the row header cell content.
- The icon (marked with *_rowheader_inner_image_no_children, *_rowheader_inner_image_expand or *_rowheader_inner_image_collapse) is positioned relatively to *_rowheader_inner_indent instead of *_rowheader_inner.
- The row header text <div> is marked with *_rowheader_inner_text class. It is also positioned relatively to *_rowheader_inner_indent.
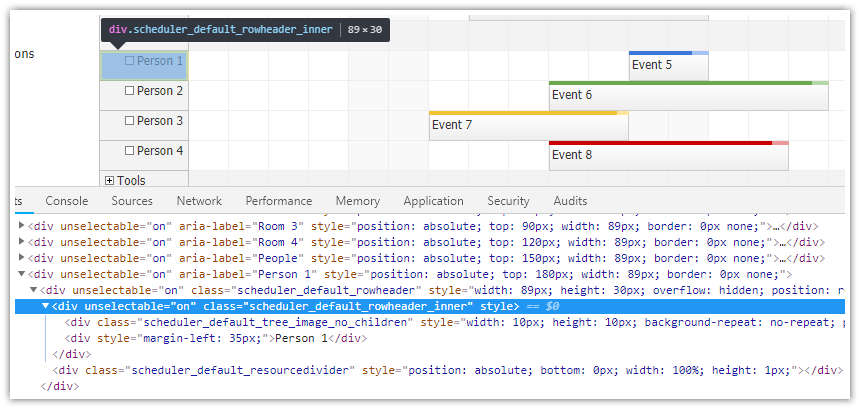
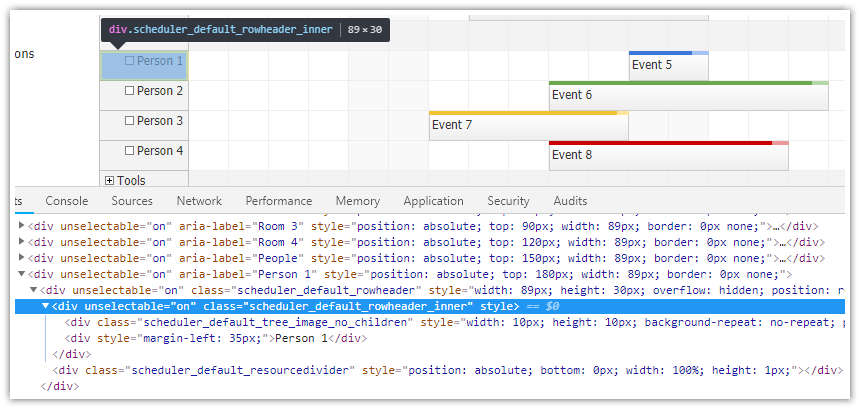
Old structure:

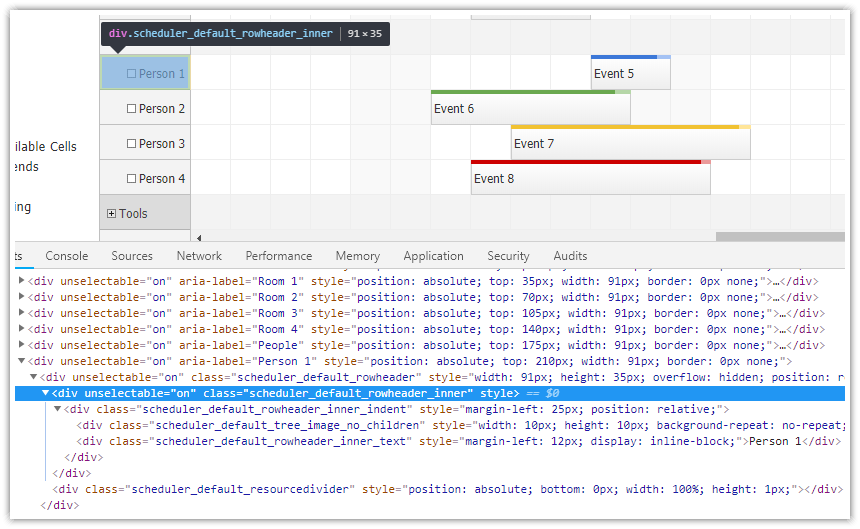
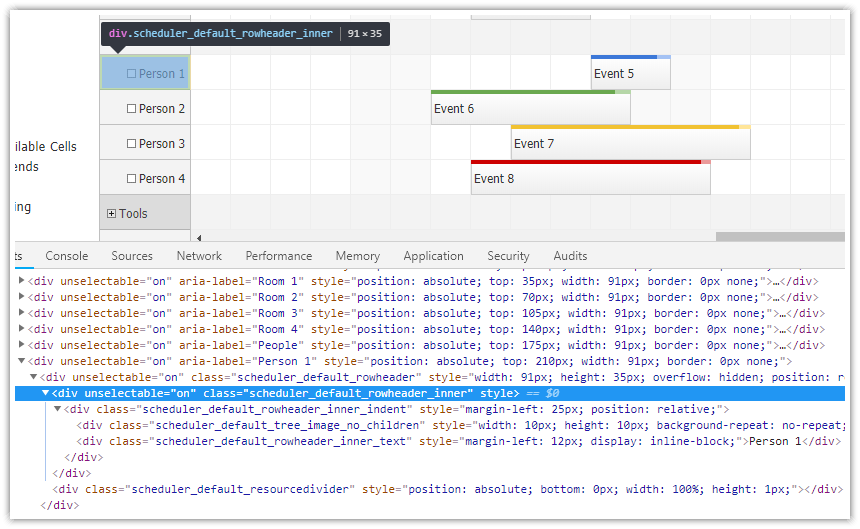
New structure:

3. CSS: Vertical Alignment
The default built-in theme ("scheduler_default") now vertically centers the content of main text elements (time headers, row headers, events). This allows easy modification of the element height without the need for CSS adjustments.
The Theme Designer tool now lets you choose the vertical alignment and generate a CSS theme with custom alignment. The following Scheduler theme uses the previous behavior (all elements with "top" vertical alignment):