Release date: February 9, 2014 (build 1.0.111)
Online Demo
Features
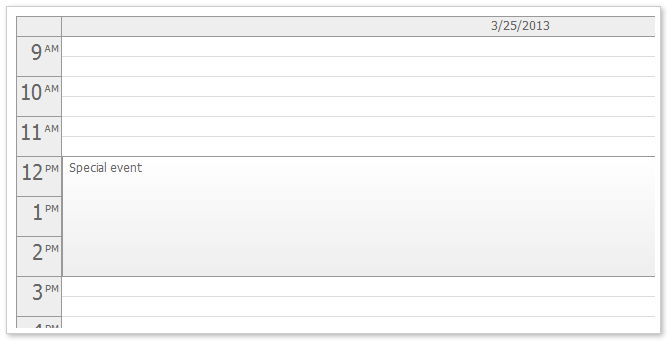
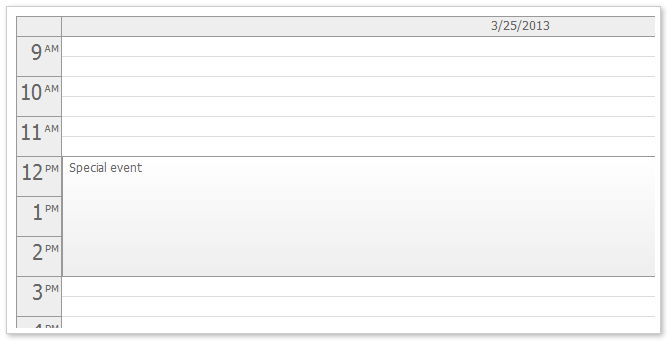
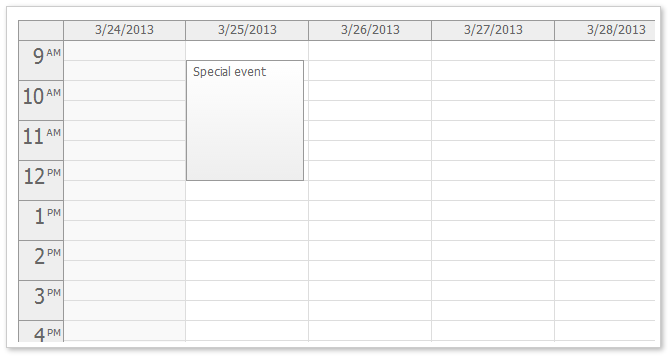
- Day calendar view
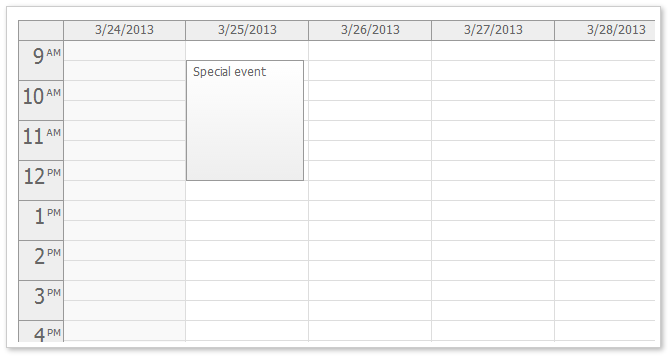
- Week calendar view
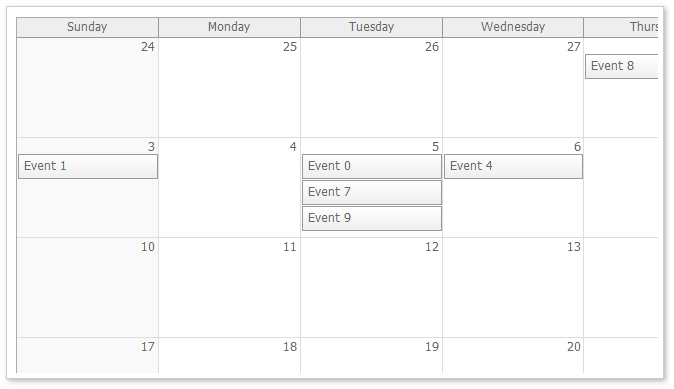
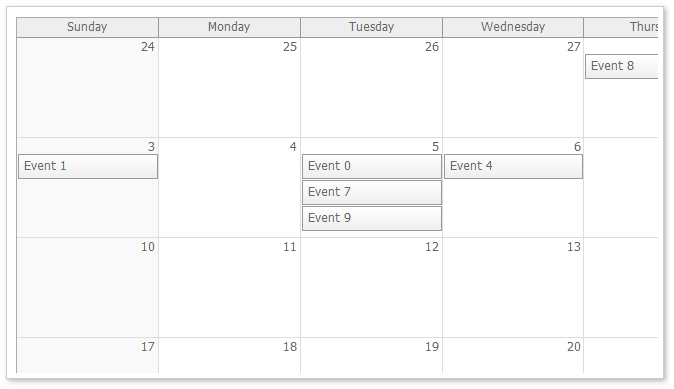
- Month calendar view
- Date navigator
- Date picker
- CSS themes
- Default built-in CSS theme (no external dependencies)
- CSS theme customization using the online CSS theme designer.
- Drag and drop event moving
- Drag and drop event resizing
- Drag and drop event creating
- Business days/hours highlighting
- Localization
- HTML5 support
- jQuery compatibility
- Mobile devices support (Android, iOS)
JavaScript Initialization in 2 or 3 Lines
Daily Event Calendar

<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Calendar("dp");
dp.init();
</script>Weekly Event Calendar

<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Calendar("dp");
dp.viewType = "Week";
dp.init();
</script>Monthly Event Calendar

<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Month("dp");
dp.init();
</script>