
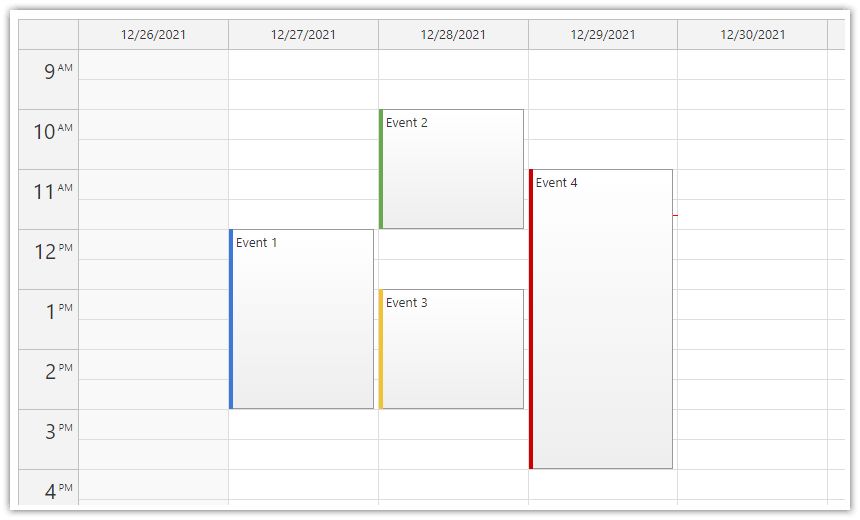
The JavaScript Calendar is a UI component that shows a daily or weekly calendar with days as columns. You can use it to schedule meetings, tasks, reservations and other events.
The calendar supports drag and drop operations (such as event creation, moving, resizing). The appearance and behavior is fully customizable.
The calendar component is available for JavaScript, TypeScript, Angular, React, and Vue.
In addition to features included in the open-source version, the Pro version includes these advanced features:
These tutorials use the open-source version of the calendar component:
Learn how to use the Angular calendar component in your own application.
Download an example React project that shows how to use the React calendar component:
You can use the Vue calendar component to create a weekly calendar view:
Create a quick proof of concept using Calendar UI Builder. You can use this visual tool to configure the Scheduler appearance and properties and generate a downloadable project.
The UI Builder can generate the following project types:
See also Event calendar tutorial.
<script src="scripts/daypilot-all.min.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="themes/calendar_white.css" />
<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Calendar("dp");
// behavior and appearance
dp.cssClassPrefix = "calendar_white";
// view
dp.startDate = "2016-03-25";
dp.days = 1;
var e = new DayPilot.Event({
start: new DayPilot.Date("2016-03-25T00:00:00"),
end: new DayPilot.Date("2016-03-27T00:00:00"),
id: DayPilot.guid(),
text: "Event"
});
dp.events.add(e);
dp.init();
</script>See also Event Calendar jQuery plugin.
<script src="scripts/daypilot-all.min.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="themes/calendar_white.css" />
<div id="dp"></div>
<script type="text/javascript">
var dp = $("dp").daypilotCalendar({
cssClassPrefix: "calendar_white",
startDate: "2016-03-25",
days: 1
});
</script>
See also Event loading.
dp.events.list = [
{
start: "2016-03-25T00:00:00",
end: "2016-03-27T00:00:00",
id: "1",
text: "Event 1"
},
{
start: "2016-03-26T12:00:00",
end: "2016-03-27T00:00:00",
id: "2",
text: "Event 2"
}
];
dp.update();See also Client-side event API.
var e = new DayPilot.Event({
start: new DayPilot.Date("2016-03-25T00:00:00"),
end: new DayPilot.Date("2016-03-27T00:00:00"),
id: DayPilot.guid(),
text: "Event"
});
dp.events.add(e);See also Event moving.
// event moving
dp.onEventMoved = function (args) {
dp.message("Moved: " + args.e.text());
};See also Event resizing.
// event resizing
dp.onEventResized = function (args) {
dp.message("Resized: " + args.e.text());
};See also Event creating.
// event creating
dp.onTimeRangeSelected = function (args) {
var name = prompt("New event name:", "Event");
if (!name) return;
var e = new DayPilot.Event({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: "Event"
});
dp.events.add(e);
dp.clearSelection();
dp.message("Created");
};
See also Time header customization.
dp.onBeforeTimeHeaderRender = function(args) {
args.header.html = args.header.hours + ":" + args.header.minutes + " *";
args.header.areas = [ {left: 0, top: 0, right: 0, bottom: 0, v: "Hover", action: "JavaScript", js: function(e) { alert(e.start);} } ];
}; See also Time cell customization.
dp.onBeforeCellRender = function(args) {
if (args.cell.start.getHours() === 13) {
args.cell.html = "break";
args.cell.backColor = "red";
}
};
See also Column header customization.
dp.onBeforeHeaderRender = function(args) {
args.header.html += "*";
};See also Event customization.
dp.onBeforeEventRender = function(args) {
args.e.cssClass = "test";
args.e.html = args.e.text + ":";
};
See also Event click.
dp.onEventClick = function(args) {
alert("clicked: " + args.e.id());
};See also Event context menu.
dp.contextMenu = new DayPilot.Menu([
{text:"Show event ID", onclick: function() {alert("Event value: " + this.source.value());} },
{text:"Show event text", onclick: function() {alert("Event text: " + this.source.text());} },
{text:"Show event start", onclick: function() {alert("Event start: " + this.source.start().toStringSortable());} },
{text:"Go to google.com", href: "http://www.google.com/?q={0}"},
]);See also Event bubble.
// bubble, with async loading
dp.bubble = new DayPilot.Bubble({
cssClassPrefix: "bubble_default",
onLoad: function(args) {
var ev = args.source;
args.async = true; // notify manually using .loaded()
// simulating slow server-side load
setTimeout(function() {
args.html = "testing bubble for: <br>" + ev.text();
args.loaded();
}, 500);
}
});The event calendar supports full CSS styling.
You can create your own CSS theme using the online theme designer.
See also CSS themes.
// behavior and appearance dp.cssClassPrefix = "calendar_white";
See also All-day events.
dp.showAllDayEvents = true;
var e = new DayPilot.Event({
start: new DayPilot.Date("2016-03-25T00:00:00"),
end: new DayPilot.Date("2016-03-27T00:00:00"),
id: DayPilot.guid(),
text: "All-Day Event",
allday: true
});
dp.events.add(e);See also Manual date switching.
dp.startDate = "2016-07-31"; dp.update();
Switching to week view.
dp.viewType = "Week"; dp.update();
Switching to day view
dp.viewType = "Day"; dp.update();
See also Resources view.
dp.viewType = "Resources";
dp.columns = [
{ name: "Monday", start: "2016-07-04" },
{ name: "Wednesday", start: "2016-07-06" }
];
dp.update();See also Localization.
The locale determines first day of week, month names, day of week names, time and date format.
dp.locale = "de-de"; dp.update();
DayPilot allows to you switch the JavaScript calendar to resource calendar mode that displays resources as columns.