Release date: October 11, 2014 (build 7.9.1212)

Enabled when row header scrolling is enabled.
The splitter width can be set using rowHeaderSplitterWidth property.
The splitter appearance can be adjusted using *_splitter class.
It fires onRowHeaderResized event after the user drops the splitter at the new position.
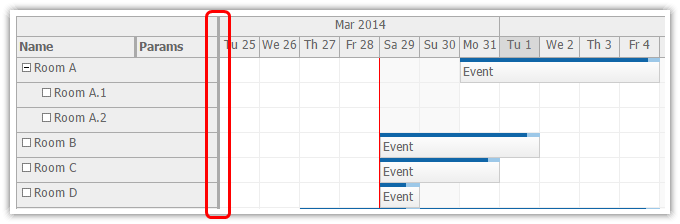
Demo:
![]()
In the Scheduler control, it's disabled by default.
In the Gantt control, it's enabled default.
You can enable it using rowHeaderHideIconEnabled.
The icon can be configured using the following CSS classes:
Demo:
The Scheduler supports a new onBeforeRowHeaderRender event. It can be used to adjust the row header depending on the row status (events).
args.row is a row object:
Example that uses active areas to create event group expand/collapse icons in the row header (see Group Concurrent Events Demo):
dp.onBeforeRowHeaderRender = function(args) {
var hasExpanded = args.row.groups.expanded().length > 0;
var hasCollapsed = args.row.groups.collapsed().length > 0;
if (hasExpanded && hasCollapsed) {
args.row.areas = [
{v:"Visible", right: 14, top: 0, height: 12, width: 12, style: "cursor:pointer", html: "<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAIAAABv85FHAAAAKXRFWHRDcmVhdGlvbiBUaW1lAHDhIDMwIEkgMjAwOSAwODo0NjozMSArMDEwMClDkt4AAAAHdElNRQfZAR4HLyUoFBT0AAAACXBIWXMAAA7CAAAOwgEVKEqAAAAABGdBTUEAALGPC/xhBQAAAFJJREFUeNpjrK6s5uTl/P75OybJ0NLW8h8bAIozgeRhgJGREc4GijMBtTNgA0BxFog+uA4IA2gmUJwFog/IgUhAGBB9KPYhA3T74Jog+hjx+A8A1KRQ+AN5vcwAAAAASUVORK5CYII=" />", action:"JavaScript", js: function(row) { row.events.expandGroups(); } },
{v:"Visible", right: 0, top: 0, height: 12, width: 12, style: "cursor:pointer", html: "<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAIAAABv85FHAAAAKXRFWHRDcmVhdGlvbiBUaW1lAHDhIDMwIEkgMjAwOSAwODo0NjozMSArMDEwMClDkt4AAAAHdElNRQfZAR4HLxB+p9DXAAAACXBIWXMAAA7CAAAOwgEVKEqAAAAABGdBTUEAALGPC/xhBQAAAENJREFUeNpjrK6s5uTl/P75OybJ0NLW8h8bAIozgeSxAaA4E1A7VjmgOAtEHyMjI7IE0EygOAtEH5CDqY9c+xjx+A8ANndK9WaZlP4AAAAASUVORK5CYII=" />", action:"JavaScript", js: function(row) { row.events.collapseGroups(); } }
];
}
else if (hasCollapsed) {
args.row.areas = [
{v:"Visible", right: 0, top: 0, height: 12, width: 12, style: "cursor:pointer", html: "<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAIAAABv85FHAAAAKXRFWHRDcmVhdGlvbiBUaW1lAHDhIDMwIEkgMjAwOSAwODo0NjozMSArMDEwMClDkt4AAAAHdElNRQfZAR4HLyUoFBT0AAAACXBIWXMAAA7CAAAOwgEVKEqAAAAABGdBTUEAALGPC/xhBQAAAFJJREFUeNpjrK6s5uTl/P75OybJ0NLW8h8bAIozgeRhgJGREc4GijMBtTNgA0BxFog+uA4IA2gmUJwFog/IgUhAGBB9KPYhA3T74Jog+hjx+A8A1KRQ+AN5vcwAAAAASUVORK5CYII=" />", action:"JavaScript", js: function(row) { row.events.expandGroups(); } },
];
}
else if (hasExpanded) {
args.row.areas = [
{v:"Visible", right: 0, top: 0, height: 12, width: 12, style: "cursor:pointer", html: "<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAIAAABv85FHAAAAKXRFWHRDcmVhdGlvbiBUaW1lAHDhIDMwIEkgMjAwOSAwODo0NjozMSArMDEwMClDkt4AAAAHdElNRQfZAR4HLxB+p9DXAAAACXBIWXMAAA7CAAAOwgEVKEqAAAAABGdBTUEAALGPC/xhBQAAAENJREFUeNpjrK6s5uTl/P75OybJ0NLW8h8bAIozgeSxAaA4E1A7VjmgOAtEHyMjI7IE0EygOAtEH5CDqY9c+xjx+A8ANndK9WaZlP4AAAAASUVORK5CYII=" />", action:"JavaScript", js: function(row) { row.events.collapseGroups(); } }
];
}
};
Use linkBottomMargin property (default value 10).
Methods
Events
Methods
Properties
Events
Methods
Properties