
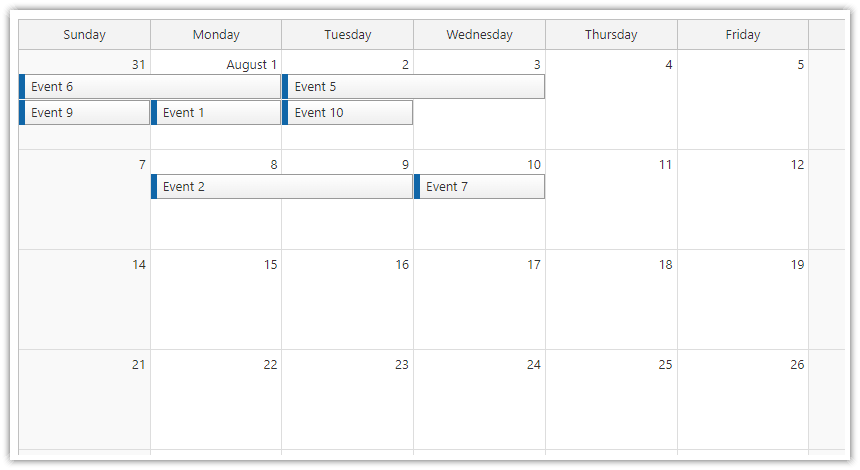
DayPilot Month is an AJAX monthly event calendar widget. Supports drag and drop operations (event creating, moving, resizing). Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin.
Event Calendar Tutorial
- Monthly Event Calendar for JavaScript (PHP server backend)
Monthly Event Calendar Initialization
See also Monthly event calendar tutorial.
<script src="js/daypilot-all.min.js"></script>
<div id="dp"></div>
<script type="text/javascript">
const dp = new DayPilot.Month("dp", {
startDate: "2023-07-01"
});
dp.init();
const events = [
{
start: "2023-03-25T00:00:00",
end: "2023-03-25T12:00:00",
id: 1,
text: "Event 1"
}
];
dp.update({events);
</script>
Monthly Event Calendar jQuery Plugin
See also Monthly Event Calendar for jQuery.
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/daypilot-all.min.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="themes/month_white.css" />
<div id="dp"></div>
<script type="text/javascript">
var dp = $("dp").daypilotMonth({
cssClassPrefix: "calendar_white",
startDate: "2013-03-01"
});
</script>Event Bulk Loading
See also Event loading.
const events = [
{
start: "2023-03-25T00:00:00",
end: "2023-03-27T00:00:00",
id: "1",
text: "Event 1"
},
{
start: "2023-03-26T12:00:00",
end: "2023-03-27T00:00:00",
id: "2",
text: "Event 2"
}
];
dp.update({events});Adding an Event to the Event Calendar
See also Client-side event API.
dp.events.add({
start: "2023-03-25T00:00:00",
end: "2023-03-25T12:00:00",
id: 1,
text: "Event 1"
});Drag and Drop Event Moving
See also Event moving.
// event moving
onEventMoved: (args) => {
dp.message("Moved: " + args.e.text());
}Drag and Drop Event Resizing
See also Event resizing.
// event resizing
onEventResized: (args) => {
dp.message("Resized: " + args.e.text());
}Drag and Drop Event Creating
See also Event creating.
// event creating
onTimeRangeSelected: async (args) => {
const modal = await DayPilot.Modal.prompt("New event name:", "Event");
dp.clearSelection();
if (modal.canceled) {
return;
}
dp.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
text: "Event"
});
dp.message("Created");
};Event Click
See also Event click.
onEventClicked: (args) => {
alert("clicked: " + args.e.id());
};Day Header Click
See also Day header click.
onHeaderClicked: (args) => {
alert("day: " + args.header.dayOfWeek);
};Event Bubble (Extended ToolTip)
See also Event bubble.
bubble: new DayPilot.Bubble({
onLoad: (args) => {
const ev = args.source;
args.html = "testing bubble for: " + ev.text();
}
})
Custom Cell Rendering
See also Cell customization.
onBeforeCellRender: (args) => {
args.cell.html = "text";
if (args.cell.start.getDay() === 1) {
args.cell.backColor = "red";
}
}
Custom Event Rendering
See also Event customization.
onBeforeEventRender: (args) => {
args.data.html = DayPilot.Util.escapeHtml(args.data.text) + "*";
}
Custom Day Header Rendering
See also Day header customization.
onBeforeHeaderRender: (args) => {
args.header.html += "*" + args.header.dayOfWeek;
}CSS Styling (Themes)
The monthly event calendar can be fully styled using CSS.
There are several themes included in the package:
- month_white
- month_blue
- month_green
- month_transparent
You can also create your own theme using the online CSS theme designer.
Apply the theme using cssClassPrefix property:
dp.cssClassPrefix = "month_white";
See also CSS themes.
Tutorials
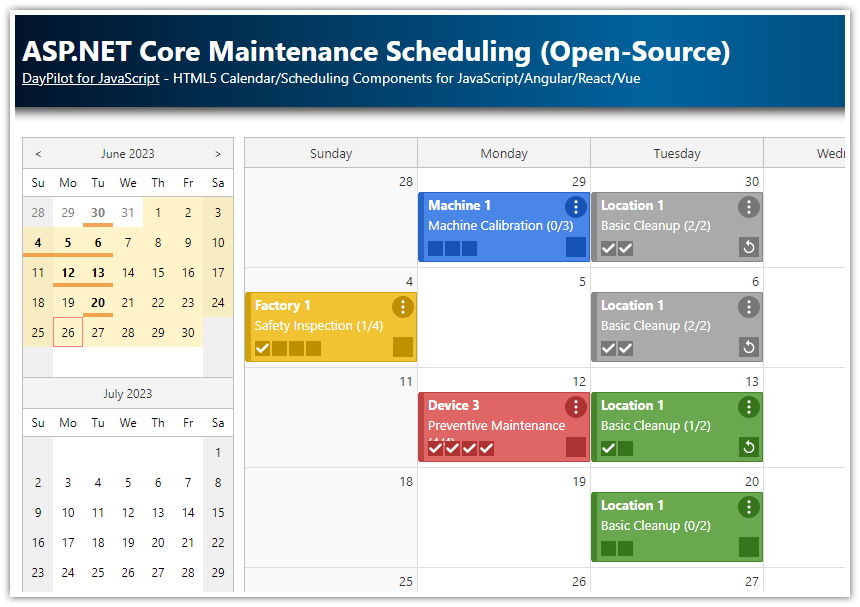
ASP.NET Core Maintenance Scheduling (Open-Source)
How to create a visual, color-coded maintenance plan with integrated checklists in ASP.NET Core using the open-source version of DayPilot.