Release date: June 10, 2014 (build 7.8.870)

Example
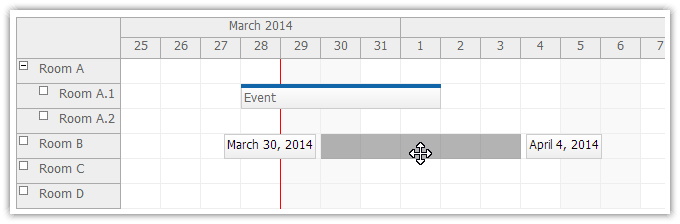
dp.eventMovingStartEndEnabled = true; dp.eventMovingStartEndFormat = "MMMM d, yyyy";
Fired whenever the shadow position changes during drag and drop event moving.
Displaying details of the current position:
dp.onEventMoving = function(args) {
$("#msg").html(args.start + " " + args.end + " " + args.resource);
};Customizing the built-in indicators (visibility and HTML):
dp.onEventMoving = function(args) {
args.left.enabled = true;
args.left.html = args.start.toString("M/d/yyyy");
args.right.enabled = false;
};
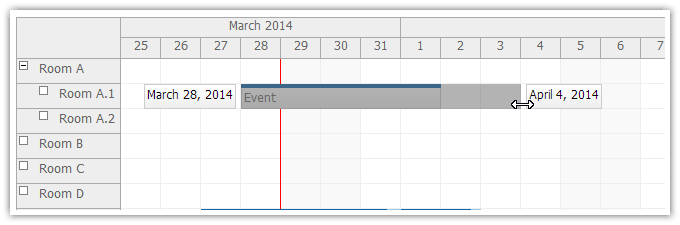
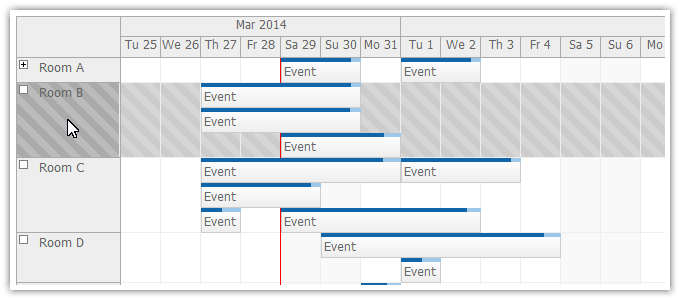
dp.eventResizingStartEndEnabled = true; dp.evnetResizingStartEndFormat = "MMMM d, yyyy";
dp.onEventResizing = function(args) {
$("#msg").html(args.start + " " + args.end);
}; Customizing the built-in indicators (visibility and HTML):
dp.onEventResizing = function(args) {
args.left.enabled = true;
args.left.html = "Start: " + args.start.toString("M/d/yyyy H:mm tt");
args.right.enabled = true;
args.right.html = "End: " + args.end.toString("M/d/yyyy H:mm tt");
};
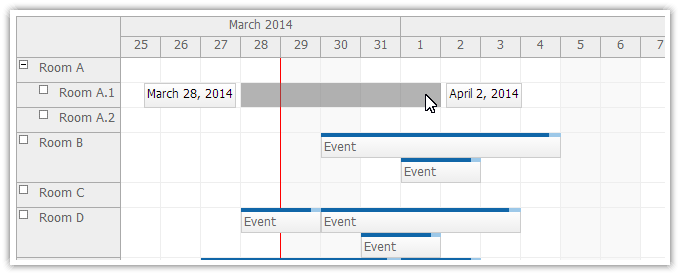
dp.timeRangeSelectingStartEndEnabled = true; dp.timeRangeSelectingStartEndFormat = "MMMM d, yyyy";
Fired whenever the selected time range changes during drag and drop.
dp.onTimeRangeSelecting = function(args) {
$("#msg").html(args.start + " " + args.end + " " + args.resource);
};Customizing the built-in indicators (visibility and HTML):
dp.onTimeRangeSelecting = function(args) {
args.left.enabled = true;
args.left.html = args.resource + " " + args.start.toString("M/d/yyyy H:mm tt");
args.right.enabled = true;
args.right.html = "End: " + args.end.toString("M/d/yyyy H:mm tt");
};
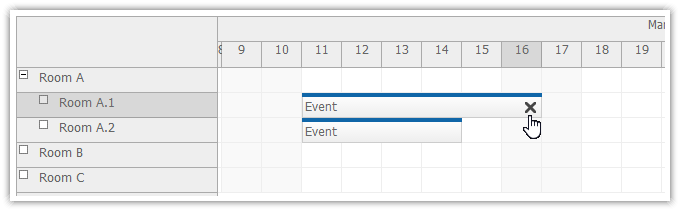
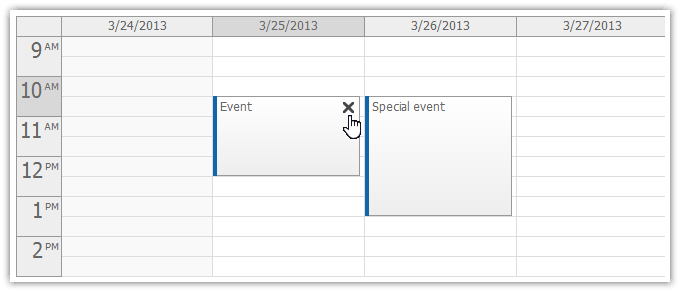
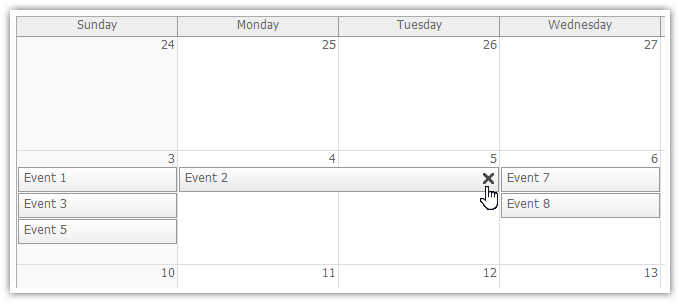
Event deleting is now integrated in the scheduler and you can enable it simply using .eventDeleteHandling = "Update". The default value of eventDeleteHandling is "Disabled". You can still add custom actions and icons using event active areas.
dp.eventDeleteHandling = "Update";
dp.onEventDelete = function(args) {
if (!confirm("Do you really want to delete this event?")) {
args.preventDefault();
}
};
dp.onEventDeleted = function(args) {
dp.message("Event deleted: " + args.e.id());
};
Read more about event deleting [doc.daypilot.org].

Read more about event deleting [doc.daypilot.org].
New values of .rowClickHandling:

Properties
Possible values:
Events
Methods (ASP.NET, ASP.NET MVC, Java)

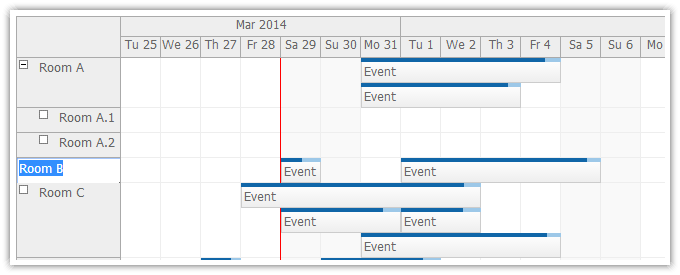
dp.rowClickHandling = "Edit";
dp.onRowEdited = function(args) {
dp.message("Row text changed to " + args.newText);
};Properties
Events
Methods (ASP.NET, ASP.NET MVC, Java)

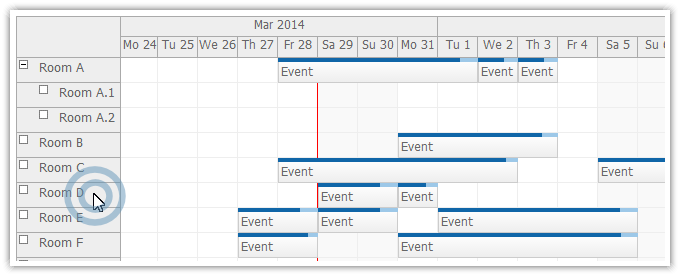
Enable it by setting either rowClickHandling or rowDoubleClickHandling to "Select".
Supports selecting multiple rows by hodling "Ctrl".
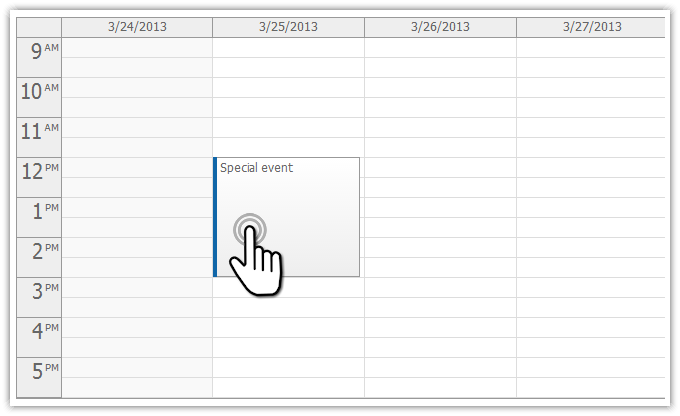
Touch gestures are now supported on Windows 8 touch devices.

The following gestures are supported out of the box:
You can customize the "tap and hold" behavior for both events and time cells. You can also add custom drag handlers to the events.
New properties:

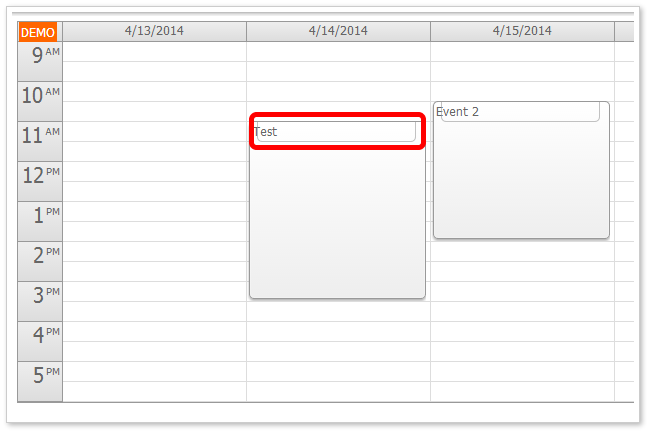
You can add custom drag handlers using active areas. The active areas with "Move" action are now supported on touch devices and you can use them to move the event using a finger.
var e = new DayPilot.Event({
id: 1,
text: "Test",
start: "2014-04-14T11:00:00",
end : "2014-04-14T15:30:00",
areas: [{"h":20,"css":"event_action_move","action":"Move","right":10,"left":10,"top":0,"v":"Visible"}]
});
dp.events.add(e);
New API:
<div id="draggable">Event 1 (30 minutes)</div>>
<script type="text/javascript">
var item = {
element: document.getElementById("draggable"),
id: 1,
text: "Event 1",
duration: 1800
};
DayPilot.Calendar.makeDraggable(item);
</script>jQuery example:
<h2>External Drag and Drop</h2>
<div class="external">
<div data-id="123" data-duration="3600">Event 1</div>
<div data-id="124" data-duration="7200">Event 2</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".external div").each(function () {
$(this).css({
cursor: "move",
width: "100px",
border: "1px solid black",
padding: "5px"
});
var item = {
element: this,
id: $(this).data("id"),
text: $(this).text(),
duration: $(this).data("duration")
};
DayPilot.Calendar.makeDraggable(item);
});
});
</script>
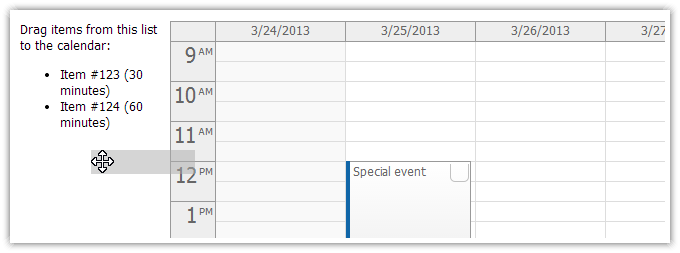
New API:
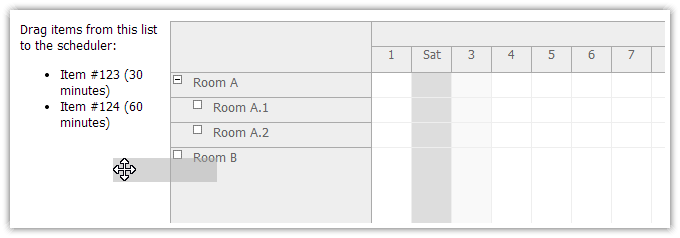
<div>
Drag items from this list to the scheduler:
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="3600"><span style="cursor:move">Item #124 (60 minutes)</span></li>
</ul>
</div>
<script type="text/javascript">
function makeDraggable() {
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Scheduler.makeDraggable(item);
}
}
</script>Resource Header Click Event -> Row Click Event
Resource Header Menu Click Event -> Row Menu Click Event