Get E-mail Notifications Get notifications when new releases are available.

DayPilot Lite is a free and open-source version of DayPilot - a library of calendar/scheduler UI components. It can help you build calendar, scheduling, project management and resource booking applications.
The scheduling components are available for JavaScript, Angular, React, and Vue.

You can configure the calendar/scheduler components using the visual UI Builder application and download a ready-to-run project (JavaScript, TypeScript, Angular, React, Vue).
DayPilot Lite for JavaScript is open-source (Apache License 2.0).
The following attribution is required:
Subscribe to release notifications.
DayPilot Lite is available for Angular (@daypilot/daypilot-lite-angular). It includes these Angular components:
Angular tutorials:
The React version of DayPilot Lite is available at NPM as @daypilot/daypilot-lite-react package.
React components:
React tutorials:
You can use DayPilot Lite in your Vue application as well. The Vue package name is @daypilot/daypilot-lite-vue.
Vue components:
Vue tutorials:

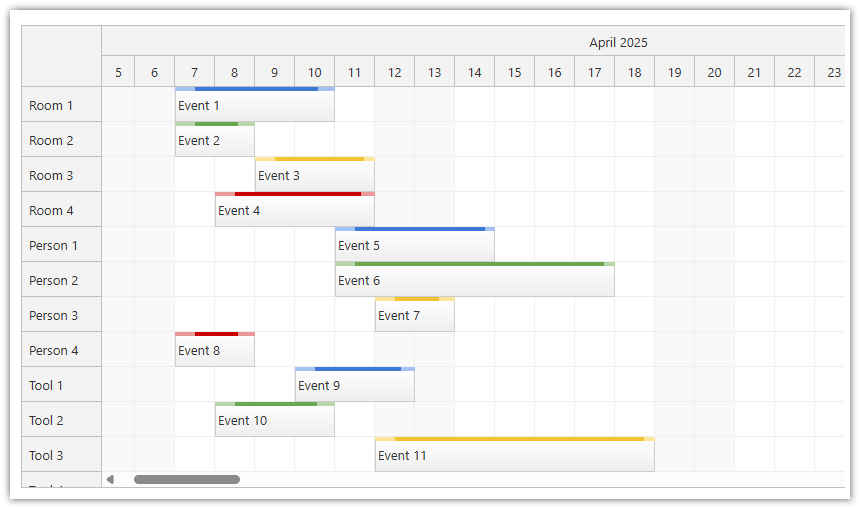
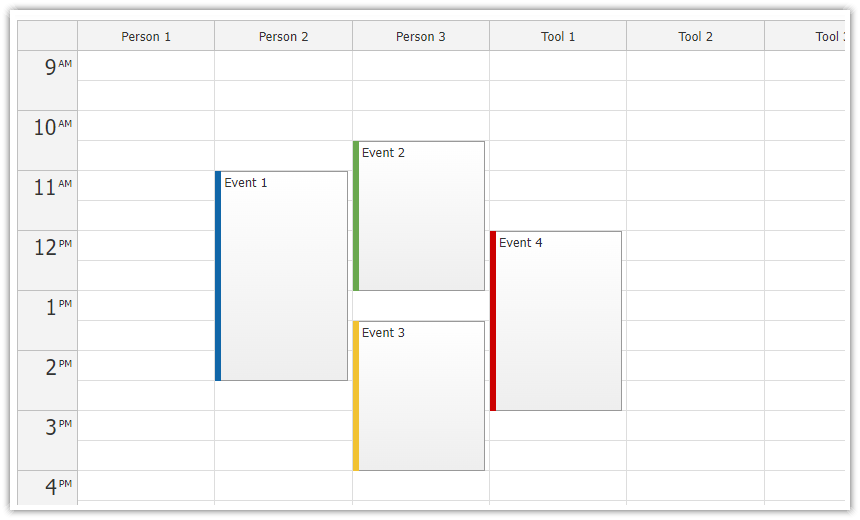
The JavaScript resource calendar displays time on the Y axis and custom columns. You can use the resource calendar view to show a schedule for multiple resources (locations, employees, cars, machines, rooms) side by side.
<div id="dp"></div>
<script>
const dp = new DayPilot.Calendar("dp", {
viewType: "Resources",
columns: [
{ name: "Person 1", id: "P1"},
{ name: "Person 2", id: "P2" },
{ name: "Person 3", id: "P3" },
{ name: "Tool 1", id: "T1" },
{ name: "Tool 2", id: "T2" },
{ name: "Tool 3", id: "T3" },
]
});
dp.init();
</script>See also a resource calendar tutorial that explains how to load the column data from a database (it includes full source code for download).
To display a weekly calendar, simply add viewType: "Week" to the calendar properties.
The weekly view will automatically display the current week. You can switch the calendar to a different week the date using startDate property. The calendar will calculate the first day of week using the defined locale.
<div id="dp"></div>
<script>
const dp = new DayPilot.Calendar("dp", {
viewType: "Week",
startDate: DayPilot.Date.today()
});
dp.init();
</script>Demo:
To display a daily calendar, add viewType: "Day" property to the calendar component config. It will display the day specified using startDate property (the default value of startDate is today).
JavaScript
<div id="dp"></div>
<script>
const dp = new DayPilot.Calendar("dp", {
viewType: "Day",
startDate: DayPilot.Date.today()
});
dp.init();
</script>Demo:
Here is a quick example that shows how you can add the monthly calendar component to your application:
<div id="dp"></div>
<script>
const dp = new DayPilot.Month("dp", {
startDate: DayPilot.Date.today()
});
dp.init();
</script>Demo:
The library includes a date picker component, called Navigator. It lets users switch the calendar date easily.
Features:
JavaScript Example
<div class="left">
<div id="nav"></div>
</div>
<div class="right">
<div id="cal"></div>
</div>
<script>
const nav = new DayPilot.Navigator("nav", {
showMonths: 3,
selectMode: "Week",
onTimeRangeSelected: args => {
dp.update({startDate: args.day});
}
});
nav.init();
const cal = new DayPilot.Calendar("cal", {
viewType: "Week"
});
cal.init();
</script>Demo:

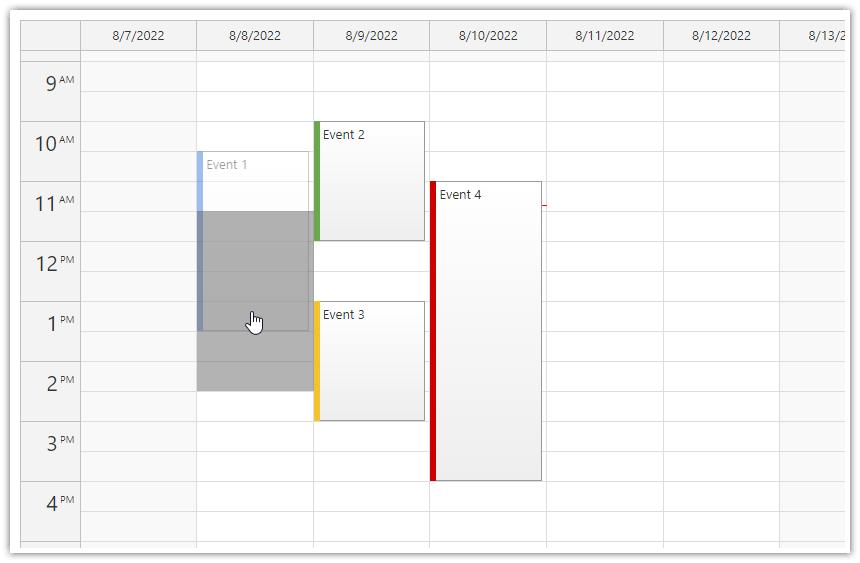
The calendar supports drag and drop operations, such as event creation (by selecting a time range), event moving and resizing.
The drag and drop actions are enabled by default.
When moving an event, the calendar will update the position after drop automatically. You can detect this action using onEventMoved event handler and save the new position in a database:
<div id="dp"></div>
<script>
const dp = new DayPilot.Calendar("dp", {
viewType: "Week",
onEventMoved: args => {
console.log("Event moved to a new position", args.newStart, args.newEnd);
}
});
dp.init();
</script>To detect when a calendar event has been resized using drag and drop, use the onEventResized event handler:
<div id="dp"></div>
<script>
const dp = new DayPilot.Calendar("dp", {
viewType: "Week",
onEventMoved: args => {
console.log("Event moved to a new position", args.newStart, args.newEnd);
}
});
dp.init();
</script>
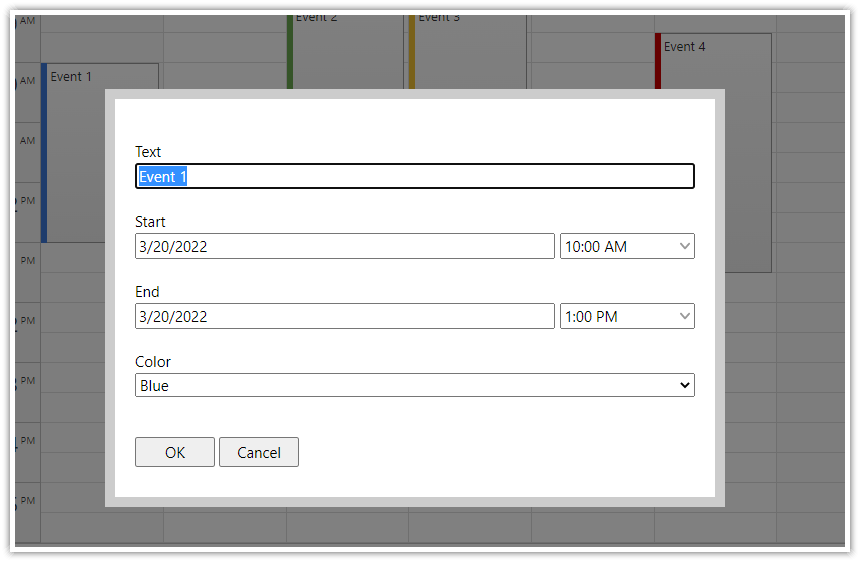
The DayPilot library includes a programmatic modal dialog that lets you edit calendar events. You can use it to edit the scheduler event standard fields (text, start, end) and also any custom fields that you define.
It has built-in support for many field types (such as text, checkbox, radio selection, searchable drop-down list, tabular data, readonly image, HTML and scrollable text). It includes special handling of date and date/time fields that let you modify the scheduler event start and end values using a date and time picker.
<div id="calendar"></div>
<script>
const calendar = new DayPilot.Calendar("calendar", {
viewType: "Week",
onEventClick: async args => {
const colors = [
{name: "Blue", id: "#3c78d8"},
{name: "Green", id: "#6aa84f"},
{name: "Yellow", id: "#f1c232"},
{name: "Red", id: "#cc0000"},
];
const form = [
{name: "Text", id: "text"},
{name: "Start", id: "start", type: "datetime"},
{name: "End", id: "end", type: "datetime"},
{name: "Color", id: "barColor", type: "select", options: colors},
];
const modal = await DayPilot.Modal.form(form, args.e.data);
if (modal.canceled) {
return;
}
calendar.events.update(modal.result);
},
});
calendar.init();
</script>
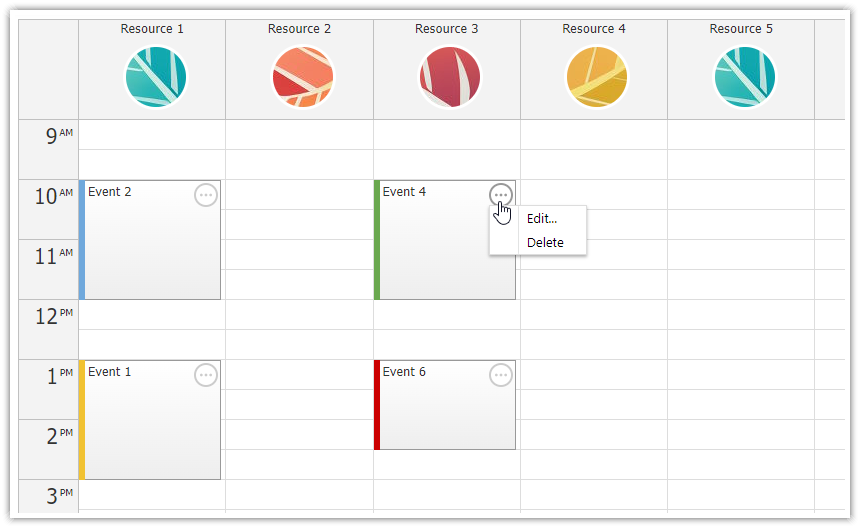
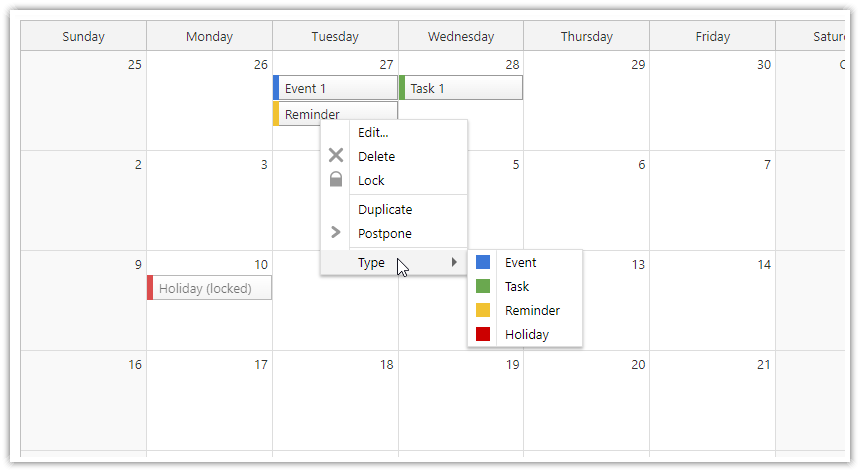
You can add a context menu to scheduler events to provide access to additional operations.
The open-source download package with the calendar library includes several sample CSS themes:
You can create your own theme using the online CSS theme designer.
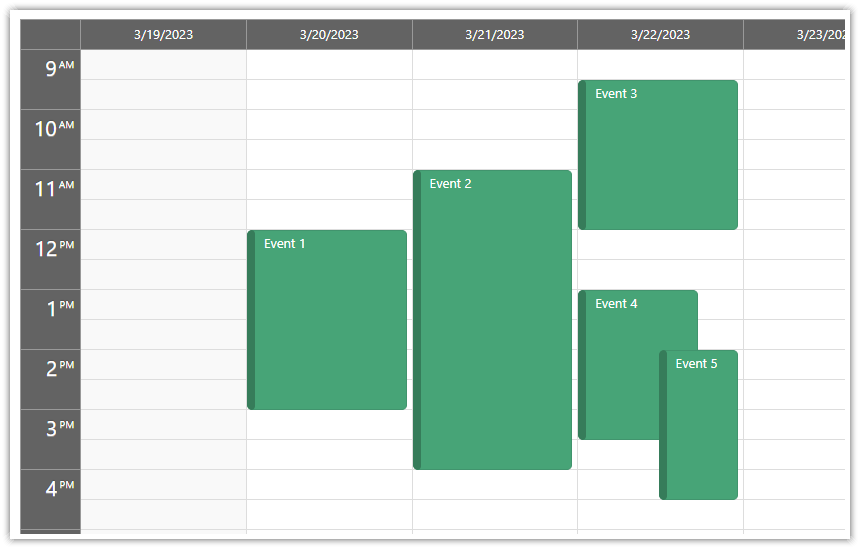
Weekly calendar component using the "Green" CSS theme:

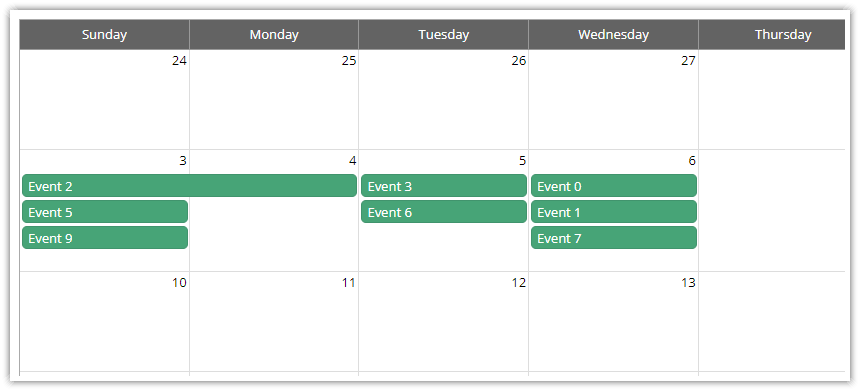
Monthly calendar component using the "Green" CSS theme:

To use a custom theme, you need to include the theme CSS file in the HTML page and apply the theme using the theme property:
<div id="dp"></div>
<script type="text/javascript">
const dp = new DayPilot.Calendar("dp", {
viewType: "Week",
theme: "calendar_green",
// ....
});
dp.init();
</script>You can also change the CSS theme on the fly:
dp.update({ cssTheme: "calendar_green" });![]()
The calendar component includes built-in support for deleting events/tasks using an icon that appears in the top-right corner of an event box.
As soon as you enable it using eventDeleteHandling: "Update" the calendar will show the delete icon on hover.
const calendar = DayPilot.Calendar("calendar", {
eventDeleteHandling: "Update",
// ..
});
calendar.init();If you click the icon, the scheduler will remove the event. To store the changes in a database, use the onEventDeleted event handler which is called after the event is removed.
const calendar = DayPilot.Calendar("calendar", {
eventDeleteHandling: "Update",
onEventDeleted: args => {
console.log("Event deleted, id: ", args.e.id());
}
// ..
});
calendar.init();If you want to ask for confirmation before actually removing the event from the calendar view, use onEventDelete where it is possible to cancel the default action:
const calendar = DayPilot.Calendar("calendar", {
eventDeleteHandling: "Update",
onEventDelete: async args => {
const modal = await DayPilot.Modal.confirm("Do you really want to delete this event?");
if (modal.canceled) {
return;
}
calendar.events.remove(e);
},
// ..
});
calendar.init();