The integrated UI helpers let you create great scheduler user experience.
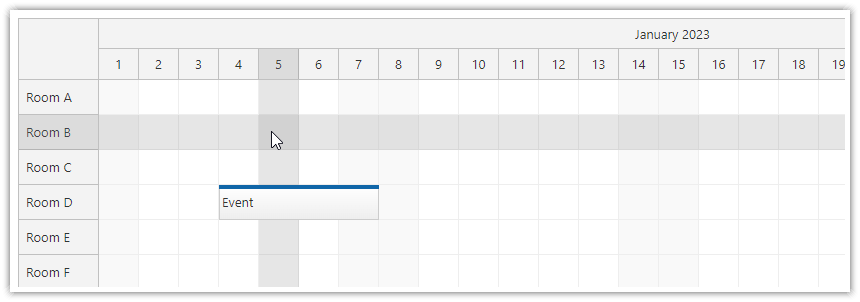
Crosshair

Read more about the scheduler crosshair [doc.daypilot.org].
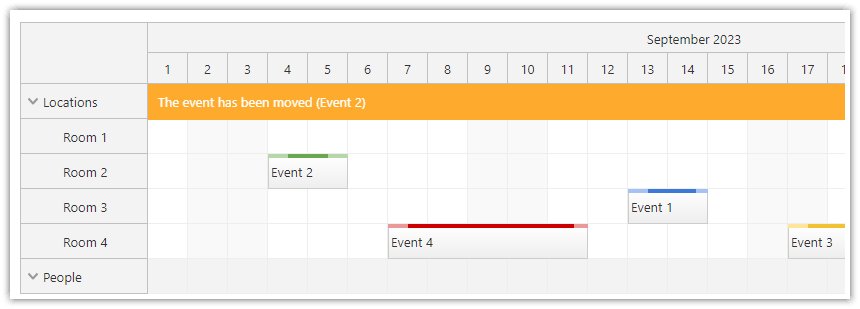
Integrated Message Bar

Read more about the message bar [doc.daypilot.org].
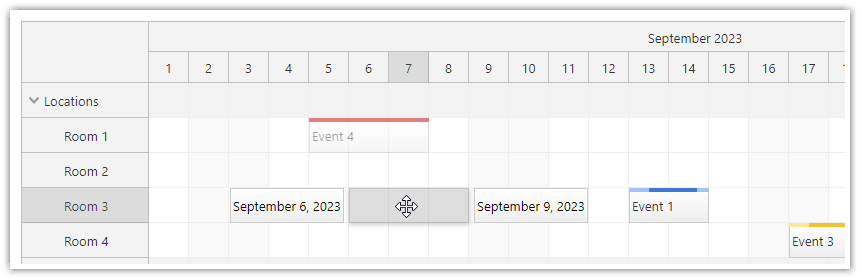
Snap to Grid

Read more about snap to grid [doc.daypilot.org].
Inline event status icons and action hints
![]()
Read more about event active areas [doc.daypilot.org].
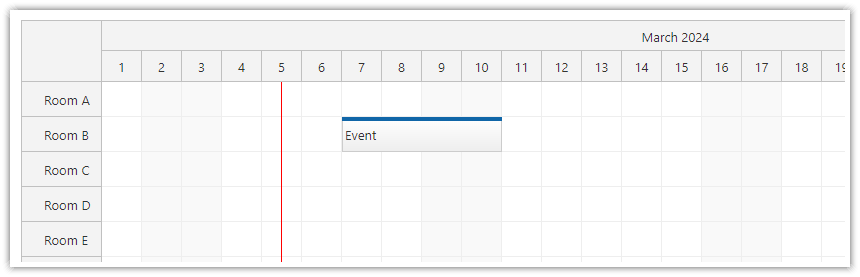
Highlighting current time

You can insert custom vertical lines at specified time positions to highlight them.
Read more about the separators [doc.daypilot.org].
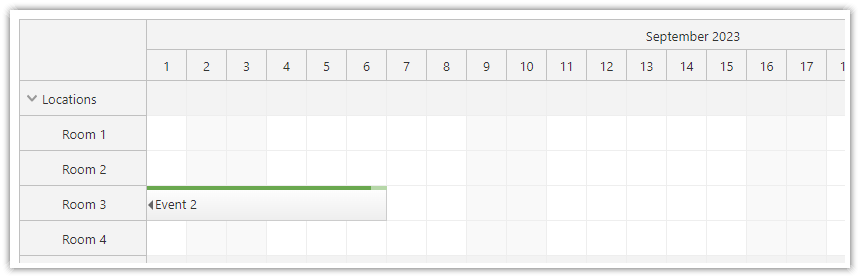
Floating event text

The event text is automatically scrolling with the viewport so it is always readable (especially when events are very long).
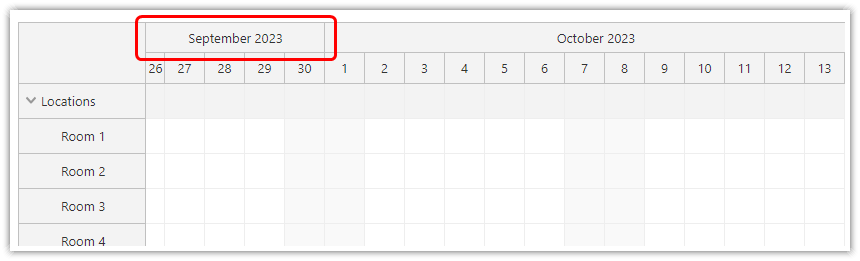
Floating header text

The header text is automatically centered in the visible part of the header cell. This makes the description of long header cells always visible.