Timeline Scale
The JavaScript Scheduler component's timeline is very flexible, and it supports a range of slot sizes, from minutes to years. It offers multiple built-in scale units, and you also have the option to build the timeline manually by specifying individual cells.
The timeline can be non-linear (using different slot durations), and non-continuous (allowing you to skip selected time slots, such as non-business hours or days).
Read more about the scheduler scale [doc.daypilot.org].
Hours

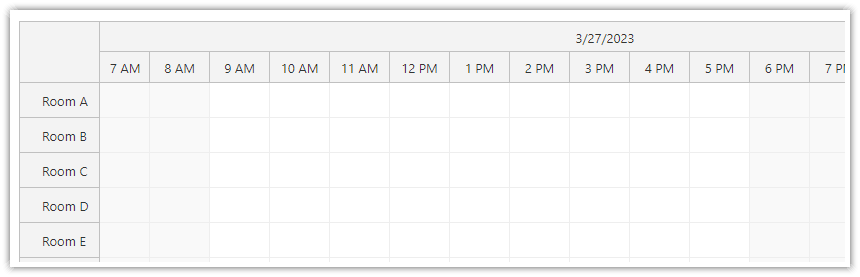
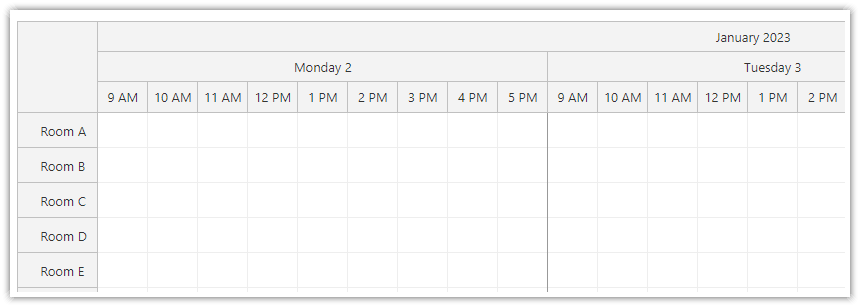
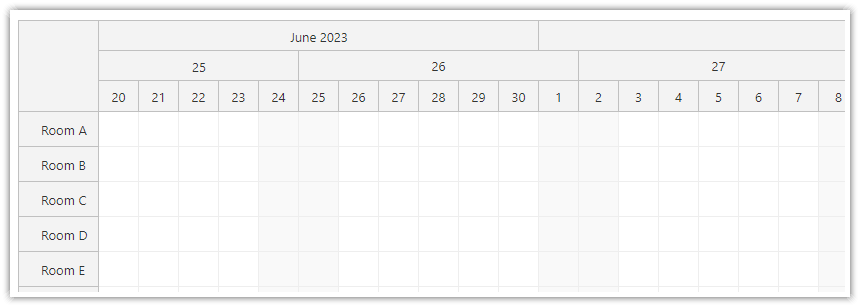
The following Scheduler configuration sets the timeline slot size to one hour:
{
scale: "Hour",
}Days

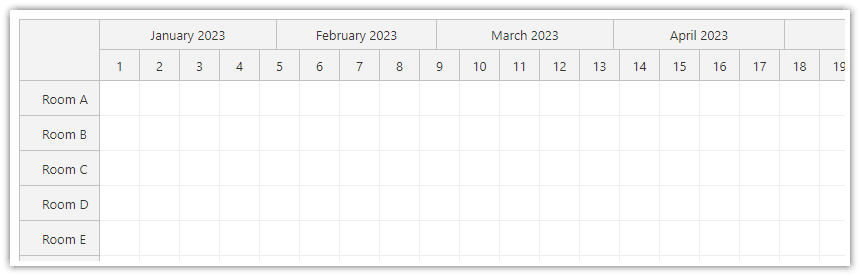
In the following example, the Scheduler is configured to display slots each representing one day:
{
scale: "Day",
}Weeks

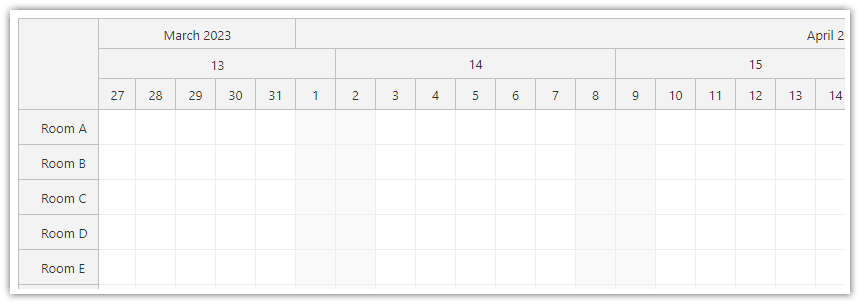
This Scheduler timeline uses one week as the basic time unit:
{
scale: "Week",
}Months

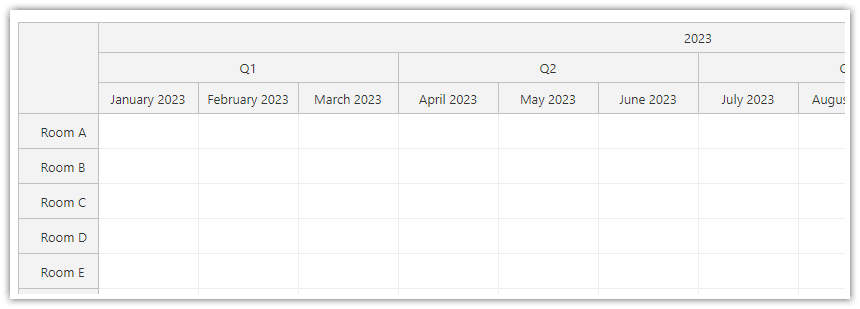
This timeline a uses slot size of one month:
{
scale: "Month",
}Years

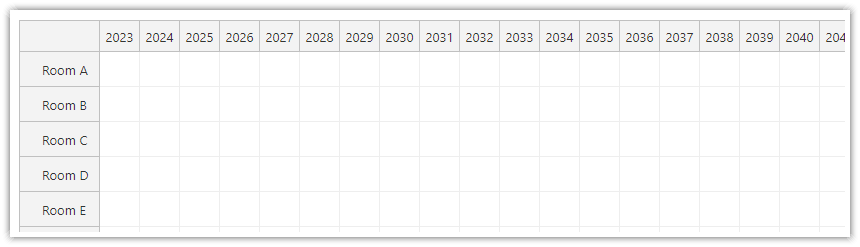
The longest built-in slot duration is one year:
{
scale: "Year",
}Custom number of minutes

To use a timeline with slot sizes smaller than one hour, or to generate a non-standard slot size, you can define the slot size by specifying a custom number of minutes.
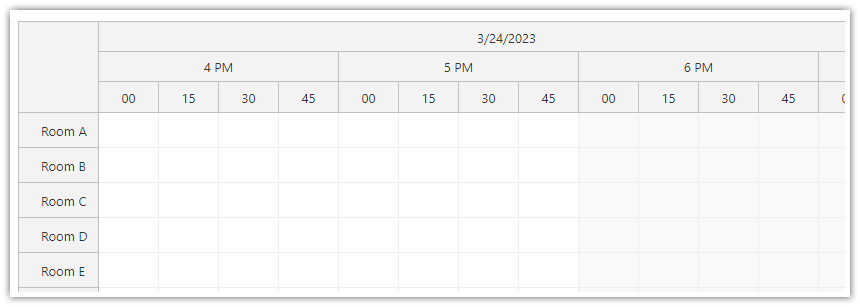
This example configures the Scheduler to use 15-minute slots:
{
scale: "CellDuration",
cellDuration: 15,
}Non-Continuous Timeline

You can hide non-business hours and days (e.g. weekends) from the timeline.
{
showNonBusiness: false,
businessBeginsHour: 6,
businessEndsHour: 18,
}You can customize the timeline further by hiding custom time cells using the onIncludeTimeCell event handler:
{
// ...
onIncludeTimeCell: (args) => {
if (args.cell.start.getHours() === 13) { // lunch break
args.cell.visible = false;
}
},
}Read more about hiding non-business hours [doc.daypilot.org].
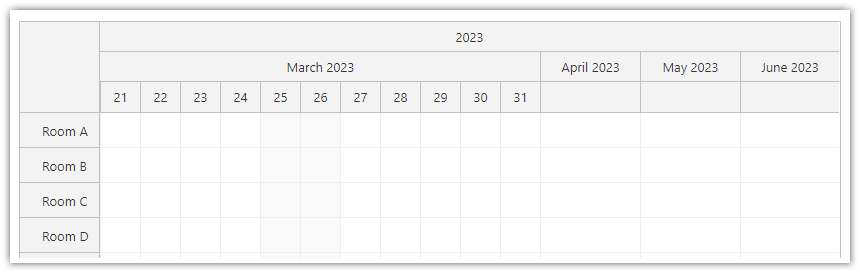
Non-Linear Timeline

The timeline doesn’t have to be linear, allowing for flexibility in display options. For instance, days of the current month can be displayed using a one-day-per-cell scale, while the following months can be displayed using a one-month-per-cell scale.
Read more about using a custom timeline [doc.daypilot.org].
Time Header Rows

You can configure the Scheduler time headers by specifying the header rows, their scale units (day, week, month, etc.), and date/time format.
{
timeHeaders = [
{groupBy: 'Month'},
{groupBy: 'Week'},
{groupBy: 'Day', format: "d"}
],
}Read more about time header rows and groups [doc.daypilot.org].
Time Header Cell Customization
You can customize the individual time header cells using the onBeforeTimeHeaderRender event handler. This allows you to use custom text/HTML in the time header, change the appearance using CSS, and add icons or action buttons.
{
onBeforeTimeHeaderRender: (args) => {
if (args.header.start.getDayOfWeek() === 6) {
args.header.html = "Sat";
}
},
}
Read more about time header customization [doc.daypilot.org].